Amazon has become second nature for so many.
Anything you need can be bought on Amazon (often for a third of the price) without you even leaving your home.
In fact, with over 300 million active customer accounts and over 1.9 million selling partners worldwide, Amazon is the number one source for online shopping.
I can’t even remember the last time I purchased toothpaste, dishwashing liquid or detergent at a store. I buy it all on Amazon, and so does everyone around me.
Amazon is almost instinctive.
As soon as a need arises, you simply open the app and, within two taps, your shopping is complete.
As a conversion optimization specialist, I’m constantly looking for inspiration and real-life examples I can learn from to help GetUplift’s clients increase their conversions. So, naturally, I wanted to understand the biggest contributors to Amazon’s success and break down the company’s most important product page pillars.
This article is exactly that, a breakdown of how we reverse-engineered Amazon’s product pages so we can all learn how to leverage (and test) these tactics and strategies to create successful product pages like Amazon.
Table of Contents
What makes Amazon’s product pages so successful?
Amazon uses the three pillars of customer retention to put customers at the heart of everything the company does. They:
- Make it about the customer
- Build trust and form relationships, and
- Continuously engage customers
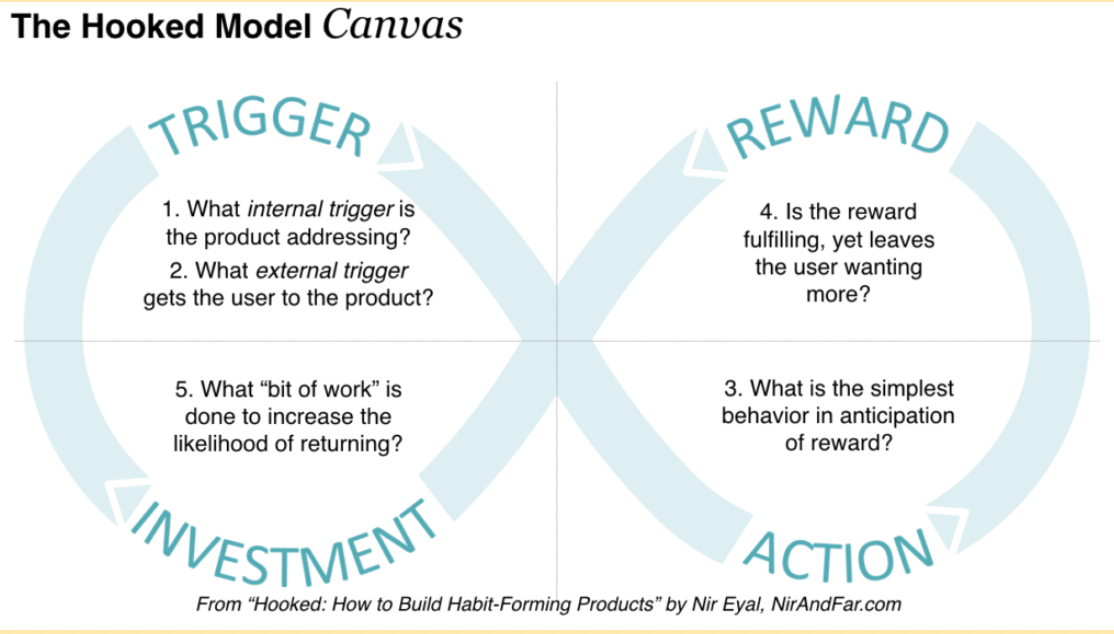
These three pillars of customer retention are also linked to Nir Eyal’s Hooked Model. He created it to explain how companies can build habit-forming products and it’s divided into a four-part process:
- Use a trigger to grab attention.
- Compel the user to act.
- Use various types of rewards so the same thing isn’t repeated.
- Ask the user to give one (or more) of the following: time, data, effort, social capital, or money.

Amazon’s success is deeply rooted in combining the three pillars of customer retention with this four-part Hooked process. Here’s an example:
The trigger

This Amazon pop-up notification triggers the customer to log into Amazon. The customer may not have been planning to open the Amazon app that day. But the notification builds intrigue because it’s related to a book that interests this customer. Triggers only work if they’re relevant to each customer’s specific needs.
The action

Clicking the notification then leads the user to the product page. The hero section of the page shows the average reviews, shows various images of the book, makes it easy for the customer to purchase the book with one click, and suggests another book that may also interest the customer.
Various types of rewards
The customer gets 40 points for purchasing this book. The Kindle Rewards program allows customers who purchase Kindle and print books on Amazon to earn rewards for their purchases. Customers who get a minimum of 300 points get a $3 credit towards the purchase of their next book.
But rewards don’t necessarily have to be tied to a rewards system. Here are some other ideas:
- A small ribbon saying “Welcome back [insert customer’s name].”
- A discounted price
- A bonus gift
- A coupon
Sometimes, the reward is simply the feeling of getting rid of an app notification.
The investment
The customer’s investment would be purchasing the book in this example. But there are many ways that Amazon gets its users to invest in its product — like, share, review, or even save the product.
Amazon’s app and experience are a living and breathing example of the Hooked model. Every page, interaction, and notification is carefully planned to “hook” us on the app.
But wait, there’s more.
As I mentioned above, Amazon uses the three most important retention pillars:
- Making it about the customer,
- Continuous engagement, and
- Building trust
These three pillars are the key to the success of Amazon’s product pages. Here’s how they’re actually implemented on their site:
The 4 key components of Amazon’s product pages
1. A personalized shopping experience
One of Amazon’s greatest successes is owed to personalization. Amazon knows exactly what you’re looking for, what to recommend, when to recommend it, and how to inspire you to follow-through with a purchase.
It does that using artificial intelligence (AI), machine learning, and predictive analytics to provide personalized suggestions for shoppers. In fact, back in 2013 these personalization tactics contributed to 35% of Amazon’s sales.
Personalization is still a big part of the Amazon experience today.
When you log into your Amazon account, one of the first grids you’ll see is the “Deals Inspired By Your Recent History”:

This Amazon shopper has been eyeing affordable coffee makers.
Amazon makes it easy for her to pick up where she left off and find one at the right price point.
In addition, Amazon uses your browsing history on the platform to suggest other products and add-ons that may interest you (e.g a coffee flask) using the section: “Deals Related To Your Views”.

Even when you’re passively browsing through Amazon and taking a peek at things that interest you, Amazon (ahem “the big brother”) is paying attention and ready to provide recommendations.
Then there’re deals inspired by your ever-growing wishlist. You add items to your wishlist because you’re considering buying them but aren’t quite ready yet. Amazon knows this and is ready to provide suggestions of similar products (just in case you want a bit of variety).

Providing a personalized shopping experience on your own product pages is a step in the right direction. In fact, 91% of consumers are more likely to shop with brands that recognize, remember, and provide relevant offers and recommendations.
How to create a personalized shopping experience on your product pages using Amazon Personalize
Amazon Personalize is a machine learning tool your web developer can use to create and deliver personalized recommendations and intelligent user segmentation. The image below from Amazon Web Services explains how the process works.

Here are some of the ways Amazon Personalize allows you to create a better user experience on your product pages:
- Segment users based on their interest in different product categories and the attributes they care about, such as price points.
- Select from commonly used recommendations such as “Frequently Bought Together” and “Trending Now”.
- Generate recommendations for items similar to those a customer selects so that more items in your catalogue can be discovered.
- Balance recommendations for new and existing products.
Another great Amazon feature that makes the platform so successful is how the content hierarchy and design make it easy for customers to make quick decisions. Let’s look more closely at this attribute and discuss how you can create a similar experience on your product pages.
2. Reducing friction (helping customers make quick and easy decisions)
Amazon shoppers can quickly and easily make decisions because of how the platform is designed. They do this in a few ways:
Amazon’s search capabilities
This is one of the most important features to have on your e-commerce site because 43% of retail users on retail websites go directly to the search bar. If they can’t find what they’re looking for, they’ll bounce.
We recently ran an experiment for one of our clients that focused on highlighting the search bar using:
- Design and color to make it stand out
- A “scroll with user” mechanism — the search bar now scrolled halfway down the page with the shopper
This change led to an 8.64% uplift in ‘add to cart’ and a 4% uplift in revenue.

Amazon delivers a great search experience by allowing you to search by department.

The autofill feature picks up on what you possibly want to search for.

You can then use advanced filters to narrow your search down even further. These filters allow you to narrow down your search based on:
- Free shipping
- Delivery day
- Customer reviews
- Featured brands
- Price
- Deals and discounts
- Payment plans
- Condition
…and more.
Amazon’s mobile search experience also has some unique features.

Shoppers can use their mobile cameras to scan products and upload photos to find similar designs.
Amazon’s product ribbons
Product ribbons are a great solution for highlighting select products in your catalog. Amazon uses product ribbons in multiple ways with the two main use cases being to highlight ‘Amazon’s Choice’ and ‘best sellers’.
‘Amazon’s Choice’ only highlights products based on what matters most to customers at any given time according to:
- Ratings
- Price
- Popularity
- Product availability
- Fast delivery
The products Amazon chooses to highlight using ribbons change as customers’ preferences change, resulting in more trust and as a great Hooked ‘trigger’ that generates action.
The image below shows how Amazon uses the Amazon’s Choice product ribbon to highlight a product.

The image below shows how Amazon uses the best seller and Amazon’s choice product ribbons to highlight products.

Amazon’s coupons
Price slashing is one of the most common tactics used by online retailers to increase sales. These stores show the original price (usually in red), slash it, and show the new price (usually in green) beside it. Amazon uses this tactic too, but the company also uses coupons.
Here’s an example. A user who wants to get the 10% discount would simply have to tick the checkbox to apply the coupon.

Coupons work for two reasons. First, they support the premise of Nir Eyal’s Hook Model:
- Trigger: The coupon
- Action: Actively activate the coupon by clicking the checkbox to add the coupon
- Reward: Your action results in getting the discount
- Investment: Customers are more willing to buy instead of keep the item in their carts.
Second, coupons leverage the cognitive bias of Successive Approximations (commonly called in marketing the ‘Foot-In-The-Door Technique’). When someone has taken one step, that person is far more likely to take another. Checking the box to apply the coupon takes the customer one step closer to purchasing the item and makes it likely that the purchase will be completed.
It’s worth testing whether applying coupons in this way to your product pages in this way will help lower your cart abandonment rates. Sometimes, simply positioning something differently (it’s not a slash in price, you have to activate the coupon to get the deal) engages people more and leads to conversions.
Amazon’s content hierarchy
The content hierarchy you choose will determine your e-commerce product page design. Content hierarchy is about presenting text, images, and other content on a page in a readable and persuasive way.
Here’s how Amazon creates an excellent content hierarchy.
The hero section
The hero section includes the most relevant information for buyers — overall star rating, product images, product description, price, return policy, delivery information, and CTA buttons to either Add to Cart or Buy Now.
There’s also a banner that directs shoppers to other similar items (usually at higher price points).

In the image above, the shopper is looking for one side table but the banner shows the option to get two for $69.99. That’s a better deal that will result in Amazon earning more from the purchase.
That banner is a good way to upsell items. This shopper may have initially been only looking for one end table but may be drawn to the option of getting two instead of one. If this happens, Amazon earns more since the two end tables are at a higher price point.
So, make the hero section of your product pages relevant to buyers by:
- Including images that help customers see how the product will fit into real-life scenarios
- Showing the overall star rating (and include the total number of ratings)
- Providing all the important details about the product in the description
- Highlighting the list price
- Providing accurate delivery information
- Making it easy for shoppers to buy as quickly as possible
Comparisons and bundles
The image below shows some of the additional information you’ll see as you scroll further down the page.

Amazon uses as many upselling opportunities as possible. Scrolling further down the page reveals items that can be coupled with your purchase, as well as items with similar features and styles.
There’s also a section that features a comparison table.

A comparison table makes it easy for shoppers to compare a product to other similar products. Each comparison table used by Amazon compares features relevant to the product. For instance, the features used for this end table are customer rating, price, sold by, basic type, color, required assembly, item dimensions, material, and number of places.
In Amazon’s case, they’re allowing you to compare other products that send you to a different vendor. But you can do the same within your own website. Allow your customers to compare products in your catalogue and find other items that are similar and relevant. Here’s how we did this for Upright Pose:
Comparison table before:
The previous comparison table simply showed the two products side by side, with no CTA.

The new and optimized comparison table:
This new variation added a CTA at the top of the comparison table AND a scrolling CTA once prospects started engaging with the new table.


FAQs
All Amazon product pages have an FAQ section. Some of the questions are answered by the manufacturer while others are answered by customers who have used the product. Including an FAQ section on your product pages increases the chances of overcoming common objections customers may have. These answers lead you closer to a sale.

Reviews
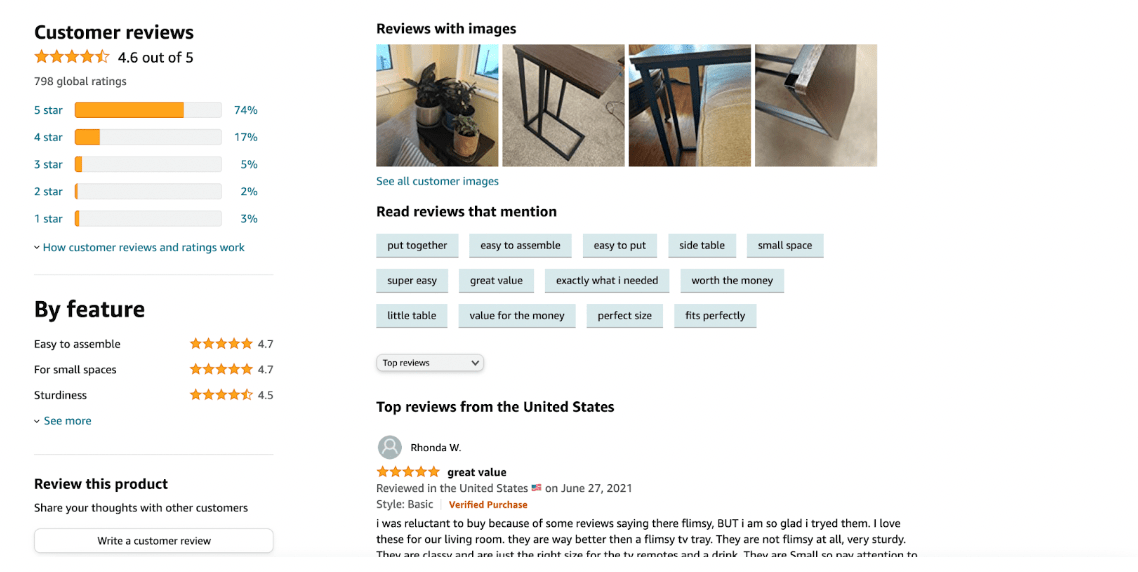
Detailed reviews always come towards the end of an Amazon product page. Here’s an image of what the reviews look like for this end table product.

Notice that the review section is organized in a way that makes it easy for shoppers to find exactly what they need. Shoppers can:
- View reviews based on specific star ratings. For instance, they can view 5-star reviews or 1-star reviews only.
- See real-life images and videos of the product that have been posted by real customers.
- Read reviews that mention specific features.
- See specific ratings based on product features.
More upselling and cross-selling
All Amazon product pages end with more upselling and cross-selling opportunities. Here’s an example.

This image shows a wide variety of products related to the end table. Shoppers can easily scroll through the list to find other products that match their needs. Amazon believes that if you’ve gotten this far down the page, you’re probably not interested in the product and will likely benefit from something else.
Here’s another way we helped Upright upsell additional items on their product page (and increased AOV by 15% as a result):

3. Building trust
There’s no deceiving Amazon shoppers. Reviews (bad and good) are displayed and presented in an unbiased way.
These reviews can be filtered based on keywords, reviews with images, ratings, and top reviews versus most recent reviews.

Here are some of the reasons this tactic works so well:
- Customers can find reviews that speak specifically about features that matter to them.
- There are authentic images from customers who have already purchased the product. People who’re considering buying can get a better sense of what the product looks like in real life.
- A customer can choose to read reviews with specific star ratings. Doing this helps provide a more rounded view of other customers’ experiences with the product. Also, trust increases when someone sees bad reviews alongside good ones because the reviews don’t seem fake.
Whichever e-commerce platform you use, allow your prospects to filter reviews, and feedback according to what they care about (e.g specs, durability, price, negative, positive).
4. Creating an uncompromised user experience
Amazon’s UI and UX design are built to provide an uncompromised user experience. Some of the key features of the design that make this possible include:
- Easy navigation and search: Amazon provides multiple ways for customers to find exactly what they need. Research shows that 42% of e-commerce sites have mediocre search UX performance. These sites have either one or more of the following issues:
-
- Only the jargon on the e-commerce site can be used to search.
- Thematic search queries aren’t supported.
- Symbols and abbreviations aren’t supported.
- Non-product search queries, such as returns and order tracking, aren’t supported.
-
The search experience on your website should make it as easy as possible for your customers to find exactly what they need. This is one of the most important lessons to learn from Amazon’s user experience.
- Scanning barcodes to find products: Barcodes affect the visibility of products on Amazon. The platform won’t feature or display products that don’t have one of Amazon’s three types of barcodes. Customers can type the number on the barcode directly into Amazon’s search bar to find information about your product in the Amazon store.
Are you using barcodes or QR codes to their full potential on your e-commerce site? Not only can you use them for order fulfilment and inventory tracking, but you can also use them for providing customers with the information they need about your product.
- One-click ordering and smooth payment gateways: Amazon’s one-click ordering feature makes it easy for customers to purchase items with literally just one click. This is critical since the average cart abandonment rate is almost 70%. One-click ordering removes the risk of cart abandonment and, therefore, increases sales. You can do the same by adding payment plans, Paypal checkout, Google Pay, and other one-tap options.

- Simple and easy-to-understand typography and theme: The design of a webpage is just as important as everything else. Amazon uses simple fonts and themes so that everything on the page is accessible to everyone. The grid format also makes it easy to quickly identify what’s relevant and find interesting products.
Build high-converting product pages like Amazon
What’s key to remember here is that Amazon creates product pages that focus on the needs of customers. The user experience is seamless and makes it easy for customers to be led towards a purchase. Amazon features what matters most to customers and, therefore, builds their trust.
You don’t have to be as big as Amazon (or have their budget) to optimize your product pages. It all comes down to designing product pages that help your shoppers shop the way they want to and provide excellent service.
Emotional marketing is a critical part of understanding how to meet customer needs. Our Emotion Sells Masterclass dives into the details of emotional marketing and how you can make it work for you. Watch our free workshop to learn more.
Facebook Comments
Powered by Facebook Comments