Heatmaps are some of the most common and praised tools in the world of conversion optimization.
Marketers love analyzing heatmap reports to support theories, show behavior on a particular page, and come up with conversion optimization ideas.
And they’re right.
If you want to increase conversions on your website, you have to understand what people are doing.
What are they clicking on?
What are they scrolling past?
What are they ignoring completely?
Unless you get to know your visitors and customers, you can’t create a page they’ll love, use or convert to.
Heatmaps can help you take a close look at how people act on each page.
They’re like spy vision for your website without the need to sail down a mountain in a Stradivarius cello case and all that other stuff Bond does to get information.
You can then use that data to create a killer user experience.
Except there’s one BIG issue with heatmaps…
Like a lot of high-tech kit items, heatmaps get misused all the time. There are also some people who don’t know what to do with heatmap data.
As Dr. David Darmanin, HotJar’s CEO puts it:
“If you don’t know what you’re looking for in your heatmaps, you’re basically screwed.”
Making mistakes sucks, especially when you can avoid them by reading this article.
Here’s what you don’t want to miss:
- A brief overview of what heatmaps are actually good for and how to use each of the 5 types of heatmaps.
- The 4-step process to using heatmaps correctly and finding meaningful insights
- 6 ways I use heatmaps to increase conversions (with examples of course)
And more.
Heatmaps are a very important subject to me because I use them with every client and every one of our students when we work on optimizing their websites. So, we’re going to dive into all the important stuff.
What is a heatmap? Why do you need it? What are some types of heatmaps that you can use? We’ll cover all of that (and more.)
I had a conversation with Dr. David Darmanin awhile back . We talked about the dangers of heatmap. There are soo many! We’ll touch on them briefly in this post and you can catch the full discussion here.
Heatmaps are great tools for analyzing your website and user behavior. But you do have to approach them with caution because you can make various mistakes.
In case you want a summary of this article, here’s the TL;DR version…
- Heatmaps help you visualize the behavior of website visitors.
- Heatmap analysis works with other forms of research such as customer interviews and surveys. Looking at heatmaps in isolation results in misinterpretation.
- Use more than one type of heatmap because each heatmap provides different insights.
- Always enter your heatmap analysis with a clear hypothesis based on other research you’ve done. Otherwise, you’re going to bias the results.
- If you’re using a landing page heatmap (or a heatmap for any website page for that matter), know that there’s no best practice. You have to analyze your data within your unique context.
Now, let’s dive into our definition of heatmaps.
Table of Contents
What is a website heatmap?
A website heatmap is a visual representation of behavioral data on a website. Its goal is to visualize how people engage with a certain page on your website – what they click on, how much they scroll, and what actions they take.
We use website heatmaps to uncover usability issues, UX problems, see how people behave on certain pages, and find points of friction (pain points that are preventing people from performing certain actions on the webpage).

When should a heatmap be used?
Heatmaps can be used when you’re:
- Setting up a new page on your website
- Answering specific questions based on your hypothesis
- Looking for specific UX issues
- Prioritizing content
- Seeing how people behave on a specific page to uncover frustrations, challenges, and roadblocks
- Looking at the journeys website users are taking
You’ll see these six practical applications of heatmaps in the next section. So, let’s dive in.
The 5 types of website heatmaps (& how to read them)
There are five main types of heatmaps used to analyze website behavior. While it’s good to know each type of heatmap, the real challenge comes with understanding how to read a heatmap.
One of my We Optimize group members recently said that her company has had heatmaps on their website for years but they don’t have a plan in place to do heatmap analysis and use the data. So, I’m not only explaining the types of heatmaps but I’m also demonstrating how to read a heatmap so that you can accurately analyze the data.
You can use the clickable links below to find the heatmaps that most interest you.
WARNING: The best heatmap analysis comes from using multiple heatmaps, not just one. So, bear that in mind as you read this section.
1. Clicks and taps heatmaps

Clicks and taps heatmaps are probably the most well-known types of website heatmaps. They show you where website visitors are clicking on your page and commonly look like the one you can see above. The red dots indicate an element on the page that is most clicked and basically, the color gets lighter as it records fewer clicks.
On the top-hand side, towards the right, is the element that’s being clicked the most. I think that’s their blog on Hotjar. But you’ll notice that as fewer clicks appear, we have less color on them.
That’s how you know the most clicked action items, call-to-action buttons, and elements on your page. In this example, the most clicked area is the second tab in Hotjar’s menu bar area.
How to interpret a heatmap (clicks and taps)
You’ve strategically placed CTAs on your webpage so that website visitors complete certain actions. Website visitors shouldn’t be clicking on areas you never meant for them to click. Clicks and taps heatmaps show you whether website visitors are clicking where you intend for them to click.
Let’s say they are mostly clicking on other areas of the webpage. Your heatmap analysis will show you the most clicked areas and you can then consider why those places are interesting to website visitors.
Maybe their buying intent is different from what you originally assumed. Maybe the messaging on your website isn’t clear. Your analysis of those taps and clicks will help you figure out the best answer then you can run some tests and see which webpage variation helps you achieve the results you’re seeking.
2. Scroll heatmaps

Scroll heatmaps are visual representations of the scroll depth on your page. They track how far people scrolled your page and can give you a good indication of:
- Where people abandon your page
- Whether the content on your page is laid out correctly
- Whether the webpage requires revisiting and optimizing
- Issues on the page
Also, seeing how far people scroll and what they’re clicking on can help you prioritize content hierarchy. You can use this data to test the positioning of various types of content on the web page.
How to interpret a heatmap (scroll heatmaps)
The screenshot above shows the scroll heatmap of one of the earlier iterations of my website. It says 75% of website visitors scroll to where the yellow line is and yet the fold is just below the green. So it doesn’t really make much sense, but again, you have to have quite a lot of numbers in there and a very long page. My home page is quite short.
3. Engagement and movement heatmaps

I’m a huge fan of these types of heatmaps because engagement heatmaps – which by the way are sometimes referred to as hover maps or attention maps – show you how people move their mouse or their finger across the screen.
These types of website heatmaps give you a good indication of the way people take in your content. I don’t know about you, but when I read stuff, I tend to highlight different words, sentences and read that way. I don’t know why I do it, but it’s just ingrained in me. But the main issue with these kinds of maps is that someone hovering over some element on the page doesn’t necessarily mean they’re looking at it.
You have to remember that these types of heatmaps aren’t 100% reliable. When you think about it, you might be hovering over this element over here, but your eyes are somewhere else. So you do have to use engagement and movement heatmaps with something else.
Studies have shown that there’s a 64% correlation between what you may see in a movement heatmap and what actual eye movement looks like. So that’s why you always want to combine your heatmap analysis of an engagement heatmap with what you discover from an eye-tracking heatmap.
4. Eye-tracking heatmaps

This type of heatmap is a little more advanced and normally requires that people go into a sort of a lab, an office, or maybe it’s done online and they wear special goggles or glasses to be analyzed. It can also be done via a webcam, which is what most people are doing now.
So, how does it work? Eye tracking heatmaps track eye movements and shows you how people look at your page. I think it’s fascinating. They can show you what people look at during a certain timeframe. So you can see what’s happening at various time intervals such as three seconds, ten seconds, or 30 seconds on the page.
How to interpret a heatmap (eye-tracking heatmaps)
Eye-tracking heatmaps are very helpful in identifying fixation on certain webpage elements. They show you the parts of the page that have the highest fixation points. So, you’ll clearly see how long people looked at a certain element.
Your heatmap analysis here helps you understand whether something is too complicated or requires a lot of cognitive intake. There are all sorts of things like that could cause that. I’m always collaborating and comparing different heatmaps maps so I can get a clear understanding of different things.
What’s interesting here, by the way, is that it’s quite well known that the left-hand side of a webpage is a blind spot. You can clearly see in the heatmap sample shown above that most people don’t even see that area of the webpage. So, when people add banners, popups, calls to action on either the left side of the page or the right side of the page, they tend to be ignored.
5. Screen recordings
One of my favorite features of a good heatmap solution is screen recordings. I dedicate between 2-3 hours a month watching screen recordings of my clients’ websites to see how people navigate between pages, where they pause, where they click, and how their journey ends.
Here’s an example.
In this instance, I’m watching a prospect navigate the Upright pose website. This person starts by scrolling the homepage, pauses to read the “how it works” section, reviews all available product options (while looking at all available images), reads one testimonial, and navigates to a chosen product page. On the product page, I see that this person once again looks at the various product images offered, and then scrolls down to the “how it works” video.
Next, I’ll watch at least 10 more videos to see if there are any browsing patterns. I ask myself questions such as:
- Does everyone understand how the device works?
- Are the product images good enough?
- Do we need to reposition our testimonials?
And so on.
While screen recordings aren’t really heatmaps, I’d like to touch on them briefly because they help you understand how people interact with your website.
You can actively see how people use your site, what actions they performed, where they clicked on, and sometimes even identify hesitations or concerns. It’s really, really cool. But one thing to know about screen recording is that you shouldn’t go into them blindly and just watch them.
What you need to do is watch them with certain questions in mind. You want to come into screen recordings with a certain user behavior question. Come with a hypothesis. For example, people get stuck at X stage of the funnel because of a particular action. Then you watch a few recordings to see if this is actually what’s going on.
If you come in blindly to recordings, you’re going to spend a whole day or two just reviewing recordings and not really knowing what to look at. That’s when you start making mistakes with your analysis.
Common mistakes people make during heatmap analysis
“The biggest challenge people face is that if you don’t know what you’re looking for in your heatmaps, you’re basically screwed because you’re literally looking for a needle in a haystack.”
Heatmaps look great on paper but they can be very deceiving. You may get some insights if you go in blindly, set up some heatmaps, and hope for the best. But you’ll:
- Lose focus
- Fall into the subjectivity of your opinion
- Get lost in all that data
That’s why it’s so important to use heatmaps as part of your research process instead of as your only tool. I’ve seen countless companies use heatmaps blindly and end up applying their own biases and feelings to the analysis of their website heatmaps.
Sure, we come in with different opinions and ideas and we think we know something so we apply it to what we’re seeing. But these biases only lead to heatmap mistakes that result in misinterpreted data. Making decisions based on the wrong data leads to disaster.
Also, it’s important to remember that heatmaps should always be used in context. This factor is important because you want to ensure you’re not blindly looking at “cool stuff” and you’re really using the heatmap in a smart way. For example, you may see a large red dot somewhere on the page and this could be a problem because people shouldn’t be clicking there (so we need to fix it ASAP). In other cases, it could mean that though we don’t really want people clicking there, we understand why they’re doing it and need to think about different ways to get them to where we want.
Let’s say people are clicking on “help” a lot because they don’t have all the information they need or they’re confused. It’s your job to identify the content and info missing so that you can provide it on the page. So, it’s important to use heatmaps within the context of the page’s goal and length.
Here are four steps you can use to get meaningful insights from your heatmap data.
4 steps that lead to meaningful insights from heatmap data

1. Analyze Google Analytics
I start by analyzing Google Analytics. I find pain points within the funnel. These pain points include…
- Leaks
- Problematic pages
- Pages that need optimization
When I find something interesting (eg. a big drop on X page), I set up the right heatmap to test a hypothesis I develop based on this data.
But heatmap research could also come from customer service tickets where people complain about something not working, a conversion drop on a form, or a page getting stuck. There are so many possibilities and all of them relate to your customer research. Heatmaps should fit in with my customer research.
2. Ask questions
Then I start asking questions.
Important note – Heatmap reports are only as good as the questions asked while setting them up. Randomly looking at heatmaps to get insights will only send you down a rabbit hole.
Related questions could be:
- Are people given all the relevant information they need to make a decision on this page?
- Is the call-to-action button relevant?
- Can the CTA be seen easily?
Making a list of different questions helps me better understand why this problem is happening on a page.
3. Set up a heatmap
This is where it’s important to choose the best heatmap tool for your needs. I mainly use Lucky Orange and Hotjar.
You can set up the heatmap on the page once you’ve chosen the best heatmap tool. Don’t forget those screen recordings! Most heatmap tools have a screen recording feature; you just have to turn it on.
4. Analyze the heatmap & compare your heatmap findings to other research
The next step is conducting heatmap analysis based on the questions previously outlined. Remember the questions are going to be based on your initial customer research and the gaps you’ve noticed in the funnel.
Heatmap analysis can also be useful for identifying technical issues on a webpage. I’ve used heatmaps to identify these (and other) technical issues:
- People are clicking on items multiple times but nothing happens
- Google Analytics shows that people don’t convert below the fold
- People don’t scroll further down a page because they’re stuck
- Conversions are really low in a specific browser (Safari for instance) so using heatmaps and screen recordings helps paint a clear picture of what the experience is like for people using that browser
Once you’ve answered your questions and identified problems on the page, map your heatmap data with other research you’ve done. Surveys, polls, Google Analytics data, interviews, user testing, all of that good stuff. Your analysis should never be done in silos; it’s always important to look at the bigger picture.
Questions to ask when doing heatmap analysis
Connecting your heatmap analysis with other research is one thing. Knowing precisely what to look for during heatmap analysis is another. Sure, you’re basing your heatmap analysis on the questions you’ve created. But there are some heatmap-specific questions that you should also carefully consider.
The heatmap infographic below shows these questions. A detailed description of each question is provided in the content that follows.

What are people clicking on?

The image above represents the clicks and taps heatmap for one of my old client’s homepages. This client was amazing to work with but let’s discuss what this heatmap is saying.
People were clicking on the elements indicated by the arrows. But that shouldn’t have been the case because these items aren’t clickable. They were just bullet points. But, unfortunately, they were designed in a way that made people think these were buttons. So, people were clicking on them.
This core insight showed me two things:
- I need to change the designs so website visitors don’t think they’re clickable.
- I need to review what these items are that people are clicking on because apparently, this is what people want to reach. This is where people want to go.
These are great insights to get from a heatmap.
What path are people taking?

Heatmap analysis can also help you better understand the path people take. Hello Google Analytics! So, if you notice that a lot of people are clicking on a certain button on your webpage, you can follow these steps to get insights from Google Analytics:
- Click on behavior.
- Click on-site content.
- Go to all pages and click on the destination URL.
- Click on the destination URL and open its navigation summary. The navigation summary will show you where people came from and where they went after clicking on that link.
These four steps will really help you analyze the behavior of your website visitors.
What are your most clicked links?

Let’s say you look at your heatmap and notice that hardly anyone is clicking on the top of your page but most people are clicking on the bottom of your page. This may indicate that the information people want is actually too far below. So, you can test moving the content higher and see if it converts.
In the heatmap above, more people click on the play button and navigation buttons below the fold than the buttons above the fold. I went to look at this page live and found out that the first image isn’t even a button, but it looks like one. We now have two very interesting insights:
- People are clicking on something that isn’t clickable
- Even though it looks clickable – and it really does look clickable – most people click on the bottom of video on the link below. So it means that in order for them to watch the video, they actually need more information.
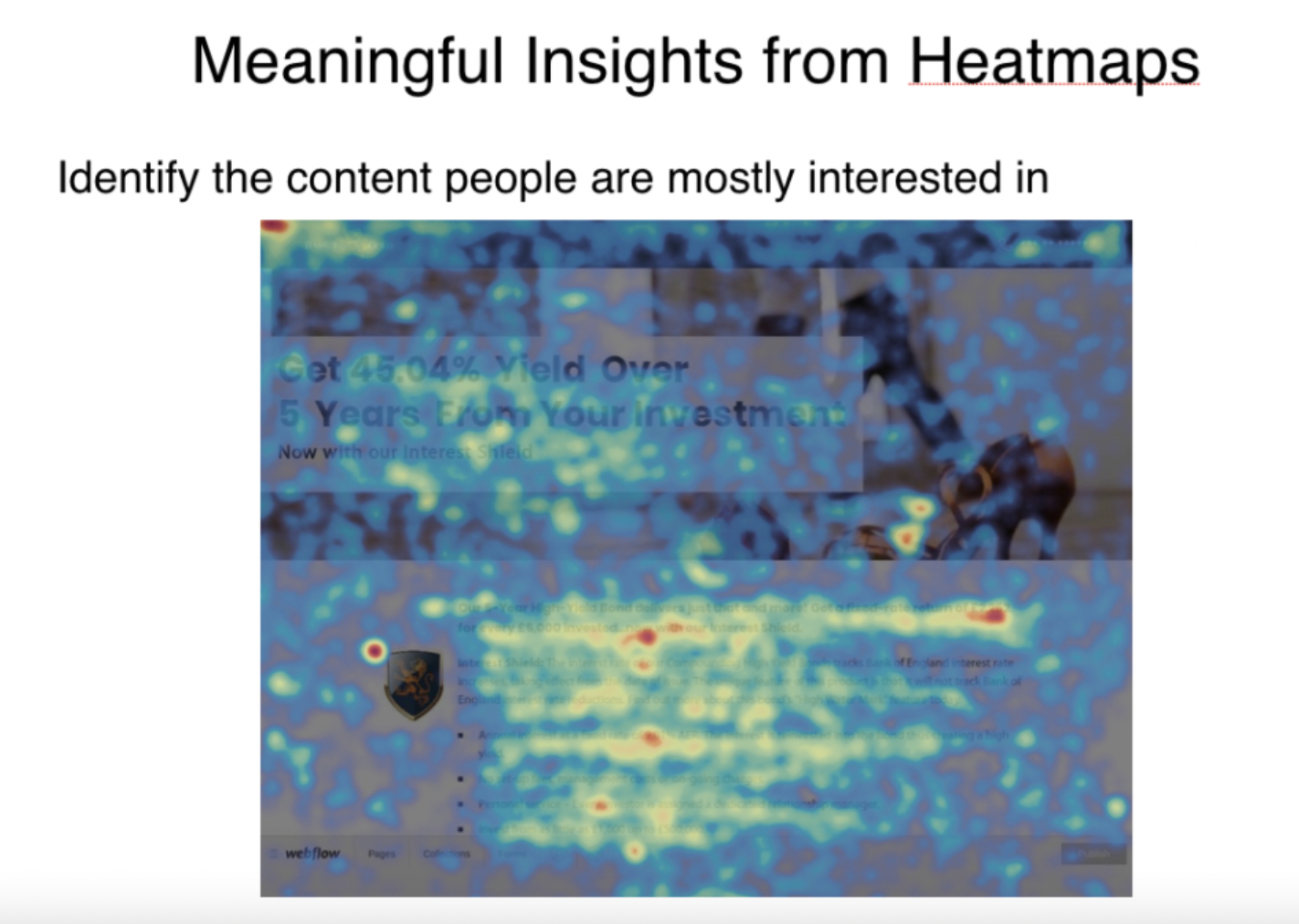
What content are people most interested in?

Another thing you can do is identify the content people are most interested in. You can use the attention heatmap to see which part of the page has been viewed the most. This heatmap will help you locate parts of the page that are getting the most engagement. It will help you answer these questions:
- What content on this page is engaging?
- What content do people care about the most on this page?
- What content should you be highlighting on this page?
In the example above, people spend a lot of time hovering over the testimonial and the bullet points. So, we could test having the testimonial higher on the page because it’s currently in the middle of the page.
People also seem to be hovering over the logo on the top left corner. In this case, I’d go into Google Analytics and check for a bounce rate, look at the path people take, and look at a click map. Here, I’m trying to understand whether many people leave the page if they don’t find it relevant or if there’s something that’s missing in terms of content.
Are you losing your visitor’s attention?

Heatmap analysis can also help you discover where you’re losing a visitor’s attention. Scroll heatmaps tend to work well for this type of analysis. They can help you locate big drop-offs on a page.
Essentially, you’ll see the scroll heatmap suddenly go from red to yellow and then become completely dark. That means that people completely dropped off from your page. Or you might see something really weird where it’s red at the top, has no colors in the middle, and then goes back to colors at the bottom. So, there’s all sorts of weird things that can happen with scroll maps.
These results could mean either that the content wasn’t relevant so the person left the page. Or it could mean the person got all the information needed and it was enough so I moved on to the next page. In this example above, most people get to the very top of the page but fewer people visit the products in the yellow sections. This could mean that you should rearrange things on the page if these are the products you want to highlight to website visitors.
But I would go into Google Analytics and see actual sales for each of these items and then compare and see what makes sense. It’s really important to be clear on whether people found what they needed and then converted or if they didn’t find what they needed and bounced.
How do your visitors interact with specific elements?

The answer to this question comes from screen recordings. Remember, you want to approach these recordings with specific questions in mind such as:
- What are the biggest points of friction on the page?
- How do people fill out forms?
- What actions are people unable to complete?
You’ll notice how fast people skim for your content. So if you want to see how fast people are scrolling, where they pause, what interests them, a screen recording provides that data.
Screen recording analysis takes at least half a day, if not more. So, be prepared for that.
In the example above, you can just see how people use the navigation bar. They clicked on product and then they went to a specific dropdown menu item. The lines represent what people are doing.
But again, as I mentioned, always use heatmaps and screen recordings together with other research. These things don’t work in silos!
Heatmaps Q&A
These are some interesting questions people asked during my heatmaps workshop.
Q1: If you notice pages with low clicks or scrolls in heatmaps and want to test new elements or copy, how long should you run the test? One week or wait for 2000 visits?
A: It really depends on the heatmap tool you’re using. I guess you’re talking about Hotjar because Hotjar has 1000, 2000 and 10,000 visits as an option for recording. But my go-to is normally 2000. It also depends on how deep the problem is and how fast I want to get to data. I prefer to have at least 2000. A thousand to me isn’t enough and it’s just kind of sampling people throughout the day and not really taking a look at the whole thing.
I would go for as many page views as you can. You shouldn’t base your entire strategy on heatmaps, so you shouldn’t be in a rush to get those results. You can set up a heatmap for 2000 or 10,000 views and just wait a couple of weeks to get that data. Of course, if you don’t have that traffic, so if you’re not getting 10,000 people a month to your website, there’s no reason to set it to 10,000. So, it just depends on the number of visits that you have and when you want to get the results.
If you’re not seeing any clicks, that would mean that either the page has a very high bounce rate or that people aren’t really convinced. But maybe a lot of the people that you sampled didn’t do anything but other people did. So I’d always go into Google Analytics and compare the data to better understand what you’re seeing on that page too. If people are moving down the funnel, where are they going to, what are they doing? So, just to correlate and make sure that the data that you’re seeing makes sense.
Q2: Do you have any benchmarks or data for scroll depth and CTA placement? For instance, do you want to make sure your CTA is above the 50% drop offline and scroll depth heatmap?
A: I wouldn’t look at it that way. Here’s what I would want to see. If I’m seeing that there’s a 50% drop off in a certain part of the page, I want to go in and see the conversion of that page. Because as I mentioned before, this could indicate that people received enough information and they’re ready to convert or it could mean that they’re not getting the information that they need.
I wouldn’t look at it as where should the call-to-action button be because if there’s a drop-off, it’s a content thing. It’s not the button. The button can be placed at the bottom of the page and it would still convert.
Here’s an example. The landing page for my Emotion Sells course has two variations. One has 5000 words. You only get to the actual call-to-action button when you get to 50% of the page or maybe even 70% of the page. There’s no call-to-action beforehand. But people are still either reaching all the way to the call-to-action button or dropping off beforehand.
That has nothing to do with the call-to-action button. When people aren’t looking for the call-to-action button, they’re reading your content. They’re trying to figure out if this makes sense or not.
So, I know that there’s this rule/best practice where you have to have the call-to-action above the fold and stuff like that. But I think more importantly you have to get the message through. You have to understand who you’re talking to, what you’re saying, are you mentioning those pain points, are you mentioning the outcomes, the desired outcomes that people want and that’s where you would place the CTA.
The main concern is more about where it appears on the page and less about scroll depth. If people aren’t scrolling, I would look at it more as there’s a problem with the content on the page.
Now, you can look at the clicks on the CTA and see how many people are clicking. You can look at the conversion rate of that page and see what’s going on with it. But I wouldn’t correlate the two – the CTA and scroll.
Q3: So, rule of thumb, do you move hot content higher up on the page?
A: I don’t think there’s a rule of thumb ever, unfortunately, because things really change and it depends on the context of what you’re answering. For example, if you’re seeing certain parts of the page that are getting a ton of clicks, you might figure out that those aren’t things you really want people to click on, right? So maybe you don’t want to highlight those.
If you’re seeing that a lot of the buttons being clicked are at the bottom of the page, then yes, maybe you do want to move that up. But it’s not just the clicks that matter, it’s also the engagement and it’s also the scroll depth.
So, if people stop at a certain page or if everyone is getting all the way to the bottom of the page, but they are not clicking on the call-to-action button, then maybe something was lost. So there’s no real rule of thumb. But yes, you can tell that when there’s certain content, not call-to-action ones, but certain content that people are clicking on, they’re hovering above, that they’re playing with from the screen recordings or there’s all sorts of stuff like that, then I would definitely consider moving that content above the fold and testing it to see if it gets more conversions.
Q4: From your experience, do people click on videos, words or images more? Which elements capture a visitor’s eye, mouse, finger first, and which elements do they move on, off to afterwards?
A: I don’t think I can answer that without data supporting it. Videos are obviously something that call for an action. Also, older people tend to prefer clicking on a video.
But it also depends on whether you’re displaying the time of the video. So, if I’m on a page, and again, this is so subjective because if I’m on a page and there’s a video there, but it shows this video is two minutes, I’m not going to click on that video. If it’s a 10-second video, 15-second video, or 30-second video, then that would make me want to click on it more.
It also depends on where the video is on the page. Everything (the video, the image, the words, the call-to-action, etc) is based on context. Nothing works alone. So videos don’t work alone. Copy doesn’t work alone. Design doesn’t work alone. Call-to-action buttons don’t work alone. Everything has to support each other and work together. So you’re never going to see like, “Oh, hands down, it’s always videos, or hands down, it’s always call-to-action buttons, or copy.”
So, there isn’t a rule of thumb on this either, unfortunately. I would constantly think about the context of everything and the placement of all the elements around each other.
Q5: So, a page that has minimal content wouldn’t benefit from a heatmap?
A: Not really. Depends what you’re trying to learn. If you have minimal content, I would ask, “Why do you have minimal content?” I don’t think you should have minimal content. I think I’ve seen the landing page that you’re referring to and I’m going to be talking about it obviously and telling you that you need to add a ton more content to it.
But yes, if you don’t have a lot of content on that page, I would definitely consider what type of heatmap you want to add to it. Also, if you’re going to add a heatmap to it to support your hypothesis, just make sure you’re coming with a list of questions and other data points that you’re referring to so that the heatmaps you use can either prove it or disprove what you’re trying to say.
So, don’t just come and say, “Let’s just put a heatmap on this page and see what happens.” But come in with, “So I’ve proven this and this. I’ve done this research. I’ve spoken to these people. This is what I think. Let’s place a heatmap and see if that helps too.” That’s what I would go and do with that.
Q6: What would you prioritize? Clear visual, or copy, or both? Which is more important in your opinion? Clear visual that communicates the value prop or clear copy that communicates the value prop?
A: Both. There’s no one or the other. You have to be good at both. It’s important to do voice-of-customer research. Speak to people. Do customer interviews.
So when you do interviews and you’re doing surveys, when you reach that value prop and you say, “Okay, I think this is the value prop that I want to test.” Everything on the page has to correlate to that and focus on that value prop. If you’re only going to use copy to do it, you might get some results, but it’s not going to be the best result. If you’re only using images, you could get a certain result but not the best results. So just like I was explaining before, everything works together and you should definitely try and correlate it together.
I would start with the copy because the copy dictates everything else on the page. So, you could create a wireframe since your customer interviews and surveys would tell you what people need to see and read on a page. So, that’s it.
I’m assuming a landing page here. So, I’d outline the whole page and understand what I want to say, what’s the content hierarchy, what step leads to the next, and then I would introduce the design around it. But the design supports the copy.
Final Words: Heatmap Analysis Can Give You Great Data About Your Website
You’ll get useless data if you don’t know how to interpret a heatmap. There won’t be a clear understanding of what people are actually doing on your website. The best way to do heatmap analysis is to use more than one heatmap and combine your heatmap results with other research data.
I hope you found this article helpful. I’d love to hear from you. How have you been using heatmaps to better understand the behavior of website visitors?
Facebook Comments
Powered by Facebook Comments