Lou Assist for Product Experience: Features, Pricing, and Review

Looking for an effective product experience tool and wondering if Lou Assist is the best option for your SaaS company?
With numerous Lou Assist alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Lou Assist is the ideal choice for your product experience needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Lou Assist is a good choice for product experience and it comes with features such as user segmentation, interactive walkthroughs, onboarding checklist, and in-app resource center.
- Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
- If you’re looking for a better option for product experience, Userpilot exceeds both functionality and value for money compared to Lou Assist.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful product experience capabilities firsthand.
![]()
Looking for a Better Alternative for Product Experience? Try Userpilot

What is Lou Assist?
Lou Assist is a product adoption tool built by the customer success platform Totango. It lets product teams add in-app guidance in the form of modals, tooltips, hotspots, banners, and highlights that can be built without writing any code.
Additionally, Lou Assist helps product teams collect feedback from their users by adding surveys within in-app experiences or creating NPS surveys to measure loyalty/advocacy.
Those who upgrade to the paid version of Lou Assist can also utilize its integrations with 14 third-party tools.
Must have features of product experience tools
The right tool will help creating and optimizing product experiences a breeze. Here are the essential features that such tools must have:
- Streamlined onboarding: Simplifies the introduction of your product to new users with automated walkthroughs, tailored in-app messages, and feedback-driven engagement.
- Customer segmentation: Allows for customized interactions tailored to different user groups for optimal experiences.
- Direct user feedback: Utilizes in-app surveys to gather insights on user sentiment and satisfaction regarding the product experience.
- Product analytics: Helps identify user behavior trends and patterns for better decision-making.
- Integration capabilities: It should seamlessly blend with your existing technology. The more it can integrate, the more valuable it becomes.
- A/B testing: This allows you to compare two versions of a product flow to determine which produces the best results in terms of optimizing product experiences.
- Scalability: As your business grows, the platform should adapt accordingly without causing significant costs or operational hiccups.
Lou Assist features for product experience
Product experience (PX) is a combination of your product’s features, interface, and overall usability. Lou Assist helps you create a better product experience by augmenting the interface with UI patterns and creating in-app experiences that guide users on how to best use your product.
Here’s how you can use Lou Assist to create better product experiences:
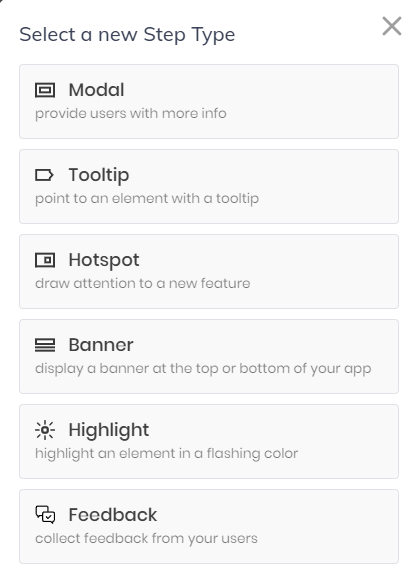
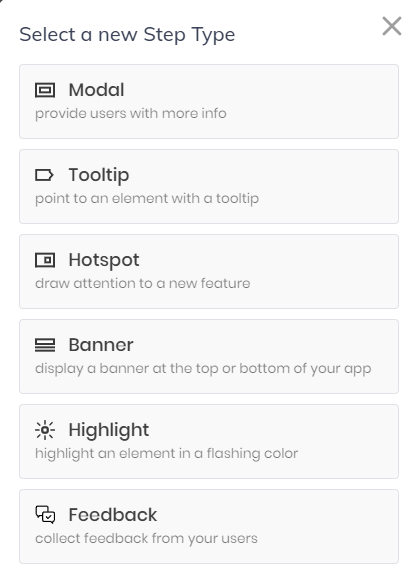
- UI Patterns: In addition to modals and banners, Lou Assist also lets you attach more integrated UI patterns such as hotspots, tooltips, or highlights. These can be used to attract users towards certain elements, offer expanded information, or make buttons blink to grab a user’s attention.

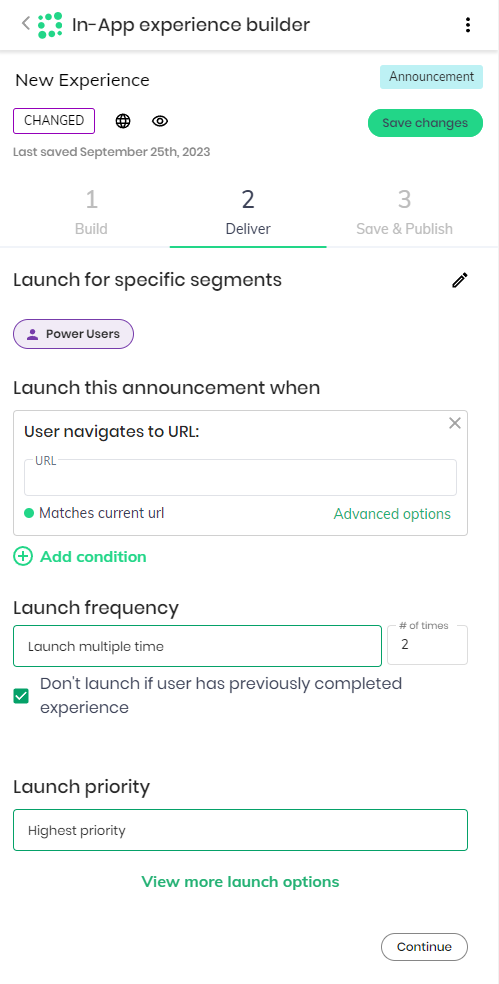
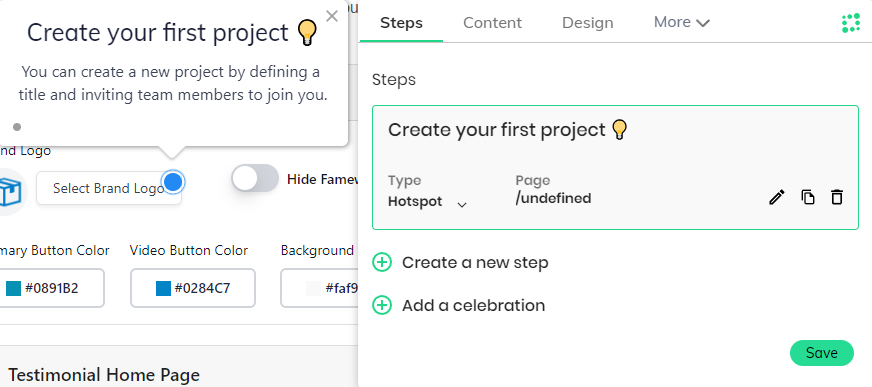
- In-App Experiences: You can use no-code builder settings to trigger experiences when an element is clicked, or a specific URL is reached and select which segments to target with the in-app experience (e.g. power users or new signups).

- Welcome Tours: Lou Assist lets you build multi-step tours using its modals, tooltips, and other step types such as surveys. You can even insert a celebration screen at the end of the flow to congratulate users on their first win.
Lou Assist’s user segmentation
User segmentation is incredibly important for sorting customers based on their goals or use cases and then personalizing the product experience accordingly.
Here are the types of user segmentation you can implement with Lou Assist:
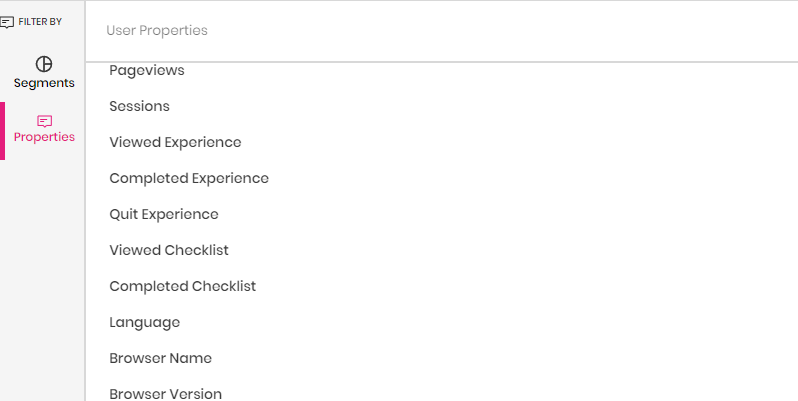
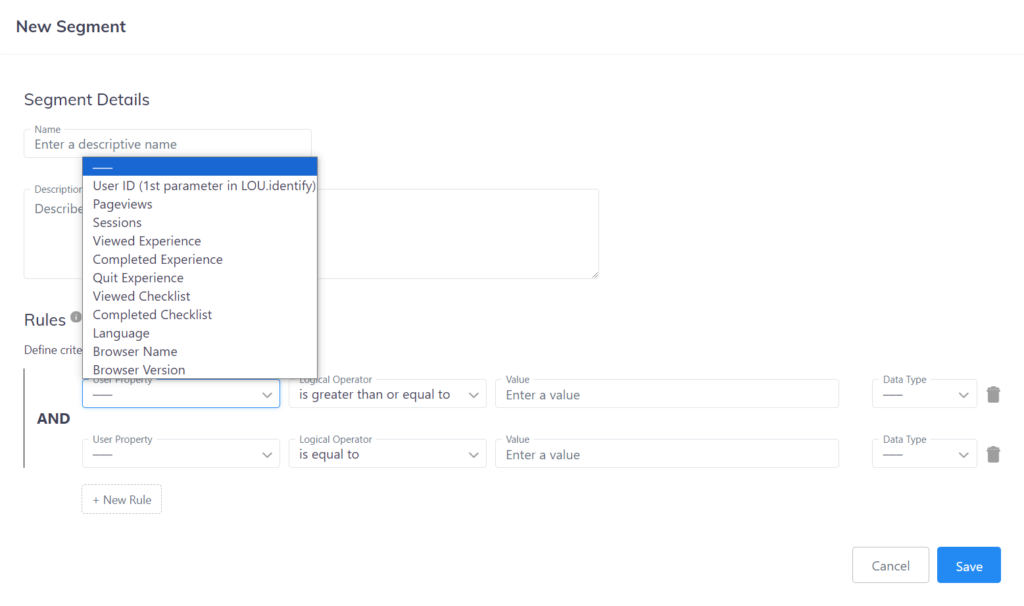
- User Properties: Track user properties like pageviews, sessions, language, browser name/version, viewed/completed checklist, and viewed/completed/quit experiences.

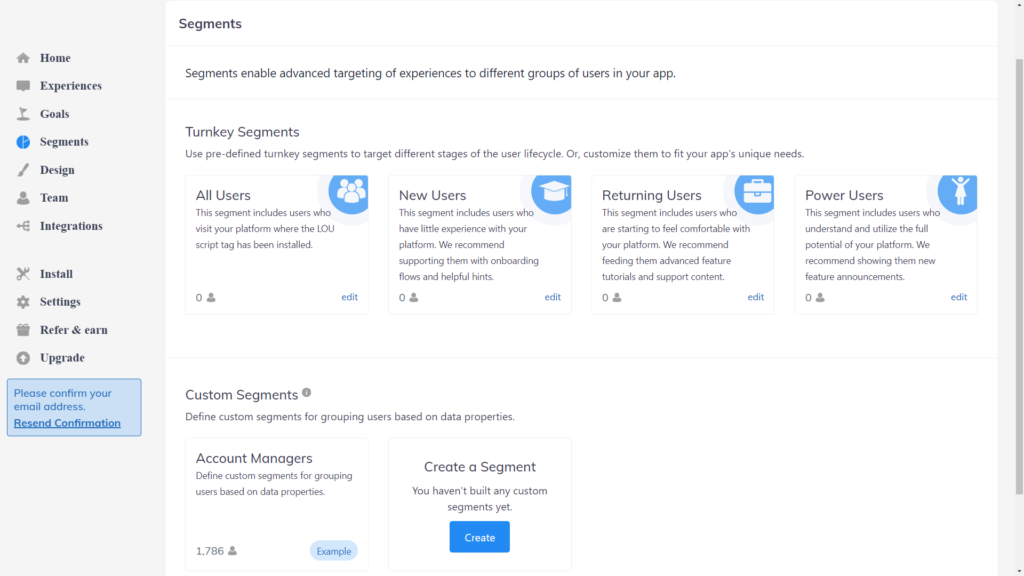
- Turnkey Segments: Lou Assist comes pre-loaded with turnkey segments for new, returning, or power users — as well as a segment for all users that have visited since Lou Assist installation. You can also use this as a dashboard to quickly check the total number of users in a specific segment.

- Segment Builder: If Lou Assist’s turnkey segments are too broad for your use case then you can create custom segments. You’ll be able to build segments based on user properties and then add AND/OR logic rules to narrow down which customers you’d like to include. You can’t however segment based on feature usage or survey responses.

Lou Assist’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they help users learn by doing instead of bombarding them with information. Lou Assist’s tooltips, hotspots, and other UI patterns make your interactive walkthroughs feel like a cohesive part of the product experience.
Here’s how you can use Lou Assist to build interactive walkthroughs that improve onboarding:
- Tooltips: Lou Assist tooltips can include agent avatars, images/videos, links, and custom code that help users learn more about a particular feature. Upon attaching a tooltip to an element, you’ll also be able to adjust its positioning and design to align it with your existing product UI.
- Hotspots: Self-explanatory features that don’t need tooltips could still benefit from a hotspot that attracts user attention. Lou Assist lets you set the position for your hotspot using the cursor or change the color of the dot using the color picker found in the positioning settings tab.

- UI Patterns: If tooltips and hotspots aren’t the right fit for your interactive tours then you can choose other UI patterns in Lou Assist’s experience builder. These include modals that appear on a user’s screen or highlights that can add flashing colors to an element to draw attention to it.

Lou Assist’s onboarding checklist
Onboarding checklists are helpful for guiding new users to the next step(s), helping them track their progress, and encouraging them to engage with core features early on. Lou Assist lets you build no-code onboarding checklists, target specific segments, and view checklist analytics.
Here’s how you can use Lou Assist to create in-app onboarding checklists:
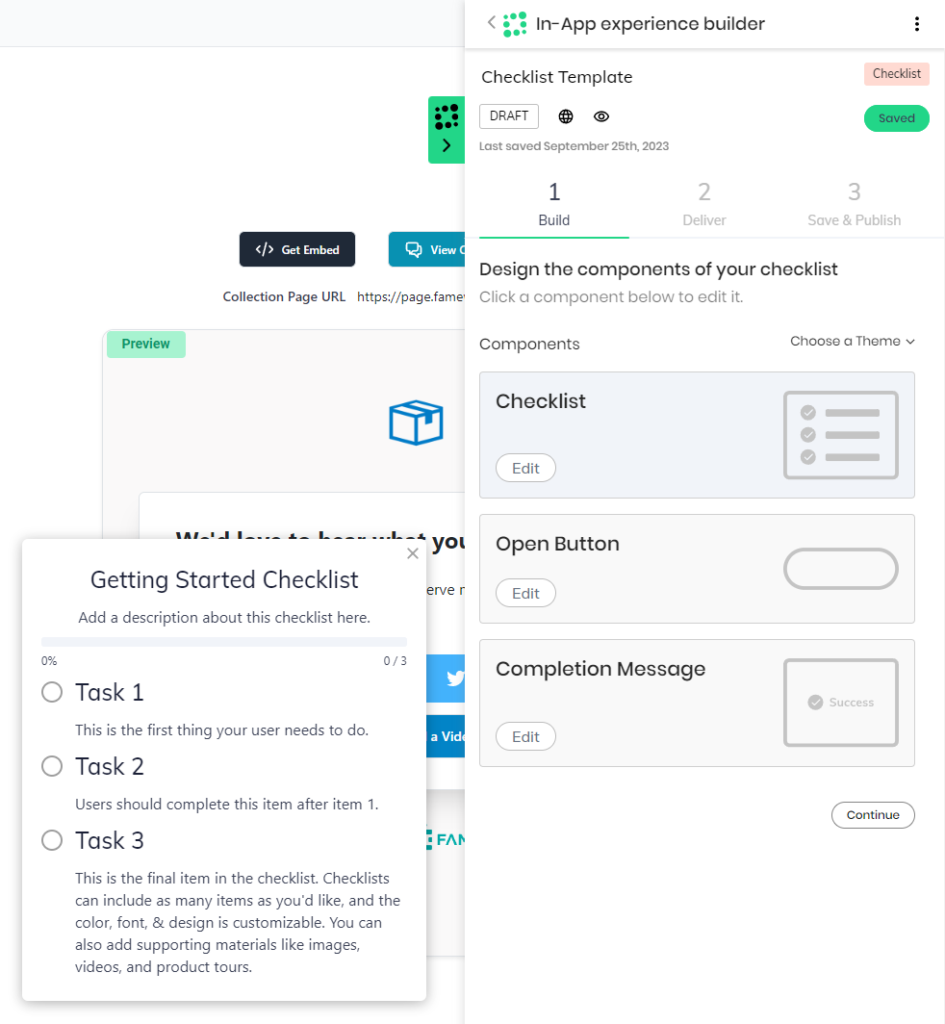
- Builder: The in-app experience builder comes with an onboarding checklist template. You’ll be able to edit the name of the checklist, create a description, add tasks, and tailor the completion message to your users — all without writing a single line of code.

- Targeting: Lou Assist checklists can be targeted towards specific segments, triggered when an element is clicked on/hovered over, or launched when a particular URL is reached. You can also choose to display the checklist on all (or certain) pages until it’s been completed by the user.
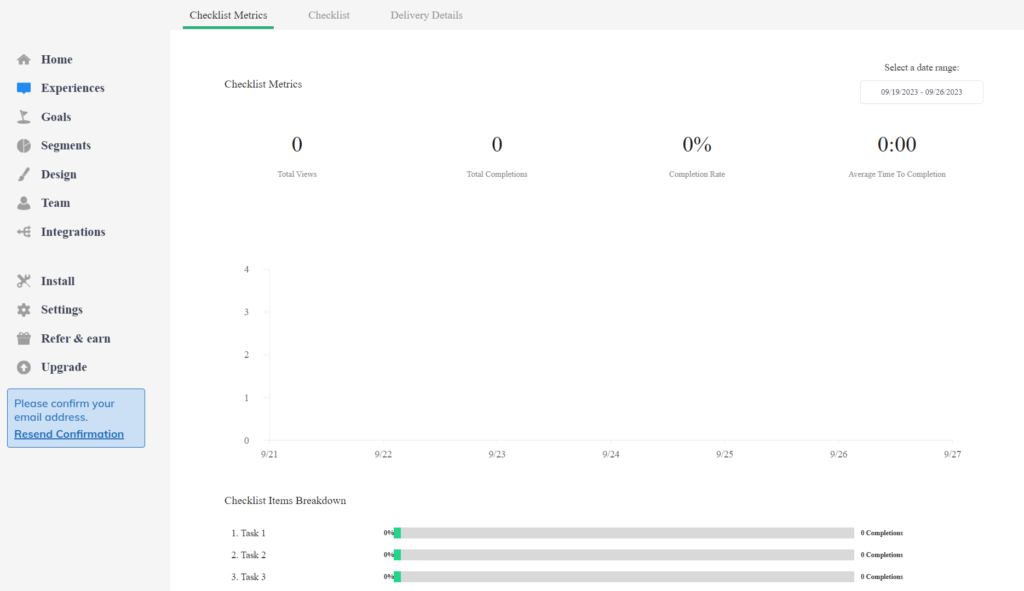
- Analytics: Going to the analytics section of any particular checklist will show you metrics like total views, total completions, overall completion rate, and the average time to complete. You’ll also be able to see granular insights such as the completion rates for each individual task.

Lou Assist’s in-app resource center
Lou Assist doesn’t have a resource center builder or any native features that would help you build one. The platform doesn’t have third-party integrations that could help you create a new resource center or import an existing knowledge base either.
If this is a primary use case for you, then you should consider tools like Userpilot that have built-in resource center features.
What are the pros and cons of Lou Assist?
Lou Assist’s pros
There are plenty of benefits to using Lou Assist, but the most notable are its unlimited capacity freemium plan, diverse array of UI patterns, and advanced targeting settings:
- Unlimited MAUs: The free version of Lou Assist doesn’t cap the number of monthly active users (MAUs) you can have on your platform. This stands in contrast to competitors like Pendo, which force customers to upgrade to a paid plan once they hit the 500 MAUs limit.
- UI Patterns: There’s a wide variety of UI patterns to choose from when building in-app experiences with Lou Assist. You can add modals, tooltips, hotspots, banners, and highlights, then adjust their design or positioning as needed.
- Targeting Settings: Lou Assist can target based on which segment a user is in, what page they’re on, and whether or not they’ve already completed the experience before. You can also adjust launch priority and frequency settings to dictate which experiences should appear or how often.
Lou Assist’s cons
Of course, Lou Assist has its fair share of drawbacks as well — and some of these cons even hinder or negate the benefits the platform has to offer:
- Analytics Dashboards: While Lou Assist does have analytics dashboards that can show you how in-app experiences, checklists, or surveys are performing, it only measures the performance of content created within the platform. There are no product usage analytics dashboards.
- Freemium Limitations: Despite the uncapped MAUs, the free version of Lou Assist has quite a few limitations. You’ll only be able to publish one tour, checklist, and survey at a time. You’ll also be limited to two announcements and won’t be able to create custom themes.
- Segment Caps: Lou Assist’s advanced targeting is hindered by the segmentation limits imposed by its pricing structure. Users on the free version can only create one custom segment, while those on the entry-level Startup plan can only create three.
Note: You can create unlimited segments if you subscribe to the Growth plan or higher but that tier starts at $239/month.
What do users say about Lou Assist?
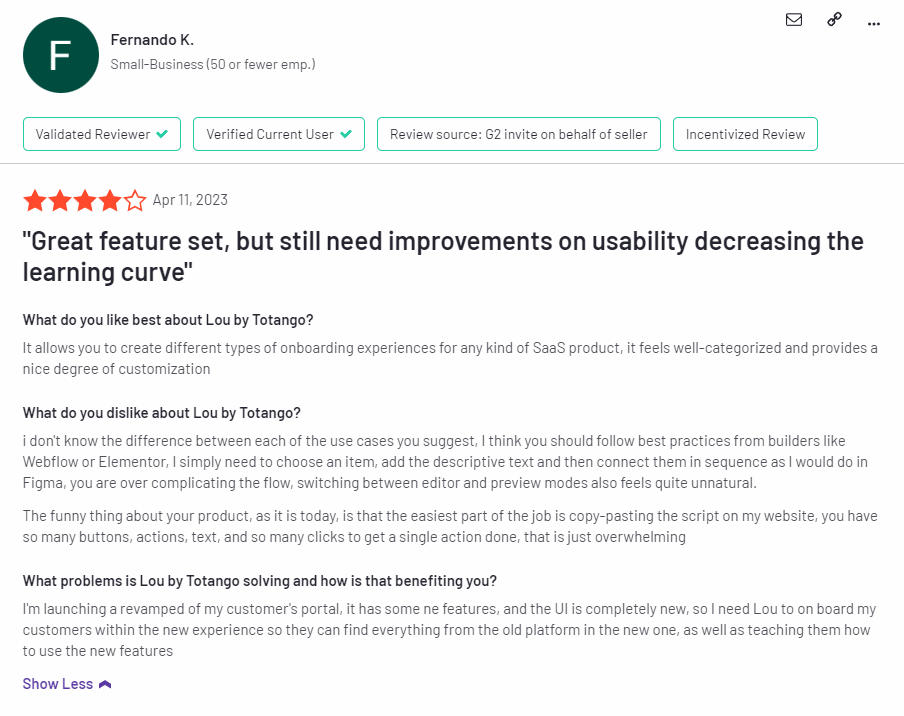
Lou Assist users praised the flexibility that its various UI patterns provide, as well as the customizability that each in-app experience offers:
“It allows you to create different types of onboarding experiences for any kind of SaaS product, it feels well-categorized and provides a nice degree of customization.”
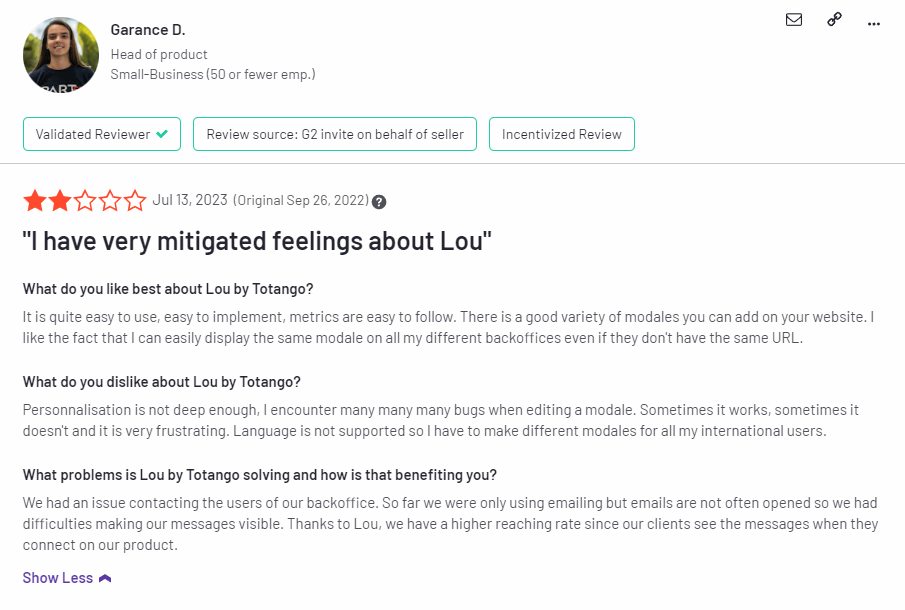
 Some customers were disappointed by the lack of personalization and localization offered on Lou Assist, along with the inconsistent product experience caused by numerous bugs:
Some customers were disappointed by the lack of personalization and localization offered on Lou Assist, along with the inconsistent product experience caused by numerous bugs:
“Personalization is not deep enough, I encounter many many many bugs when editing modals. Sometimes it works, sometimes it doesn’t and it is very frustrating. Language is not supported so I have to make different modals for all my international users.”

Lou Assist’s pricing
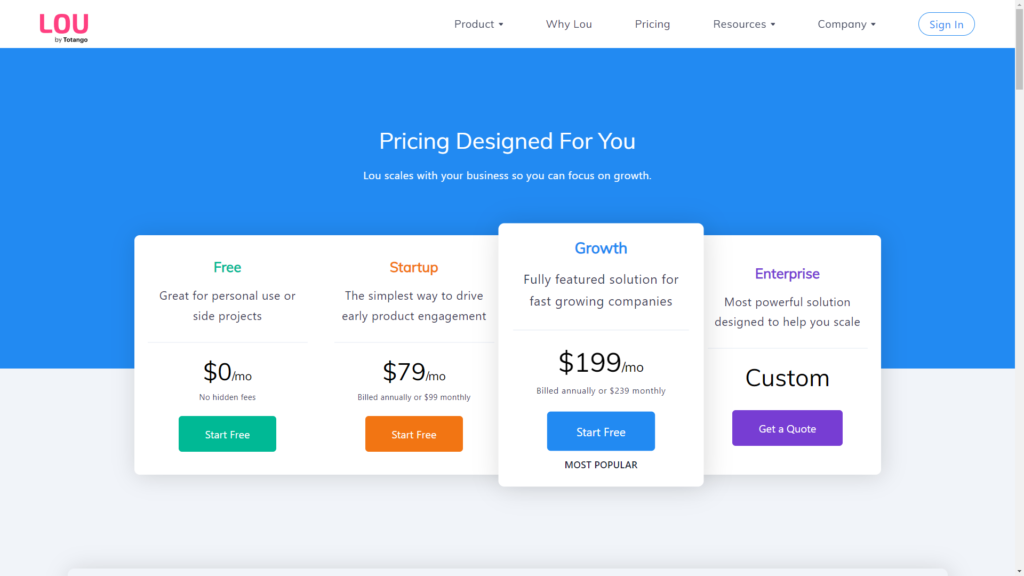
Lou Assist has a free version that supports unlimited MAUs as well as three paid plans that can accommodate 2,500 to 10,000+ MAUs. The paid subscriptions range from $79/month on the entry-level Startup plan (with the annual discount) to $239/month for the Growth plan.
Here’s a closer look at each Lou Assist plan:
- Free: The Free plan doesn’t limit the number of monthly active users but does cap the number of tours, checklists, surveys, and announcements you publish. You won’t be able to use third-party integrations or create custom themes either.
- Startup: Starting at $79/month, it offers three team sets and can accommodate up to 2,500 MAUs. You’ll be able to publish unlimited tours/announcements but only one checklist and three surveys at a time.
- Growth: The Growth plan starts at $239/month (or $199/month if you pay annually) and increases your subscription’s capacity to 10,000 MAUs. You’ll also get 10 team sets and be able to publish an unlimited number of tours, checklists, surveys, and announcements.
- Enterprise: Lou Assist’s Enterprise tier operates on a quote-based pricing system but offers flexible MAU limits and unlimited team seats. You’ll also get a custom service-level agreement (SLA). Enterprise subscriptions have no monthly payment option, so you’ll need to pay annually.
3 Reasons why you might need a Lou Assist alternative
Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
Note: Lou Assist is able to adjust screen sizes when your web app is viewed on mobile devices.
Userpilot – A better alternative for product experience
 Product experience (PX) is the holistic experience of a user on your platform derived from a combination of the UI, usability, features, and functionality of your software. Userpilot has UI elements, funnel reports, and surveys among other features that help you improve the product experience for users.
Product experience (PX) is the holistic experience of a user on your platform derived from a combination of the UI, usability, features, and functionality of your software. Userpilot has UI elements, funnel reports, and surveys among other features that help you improve the product experience for users.
Here are the ways you can use Userpilot for optimizing product experience design:
- UI elements: Userpilot lets you add user interface elements like modals, slideouts, tooltips, driven actions, hotspots, and banners as parts of in-app flows or standalone spotlights. The best part is that all of these UI patterns are available for use even on the entry-level Starter plan.

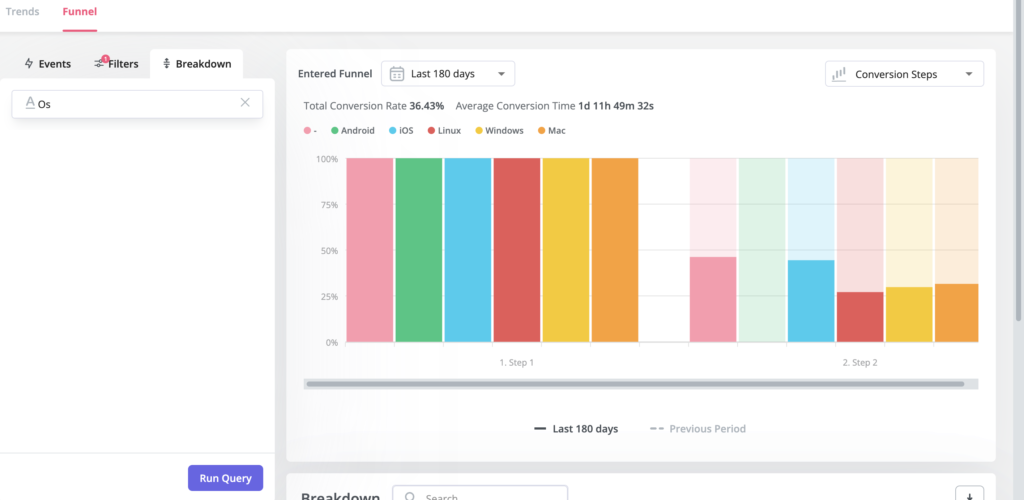
- Funnel reports: Userpilot’s funnel reports can be used to see which stages of customer journey most users get stuck at. For instance, you could see how many users drop off before a certain event. You can then contextually trigger in-app messages to help them progress from one funnel stage to another.

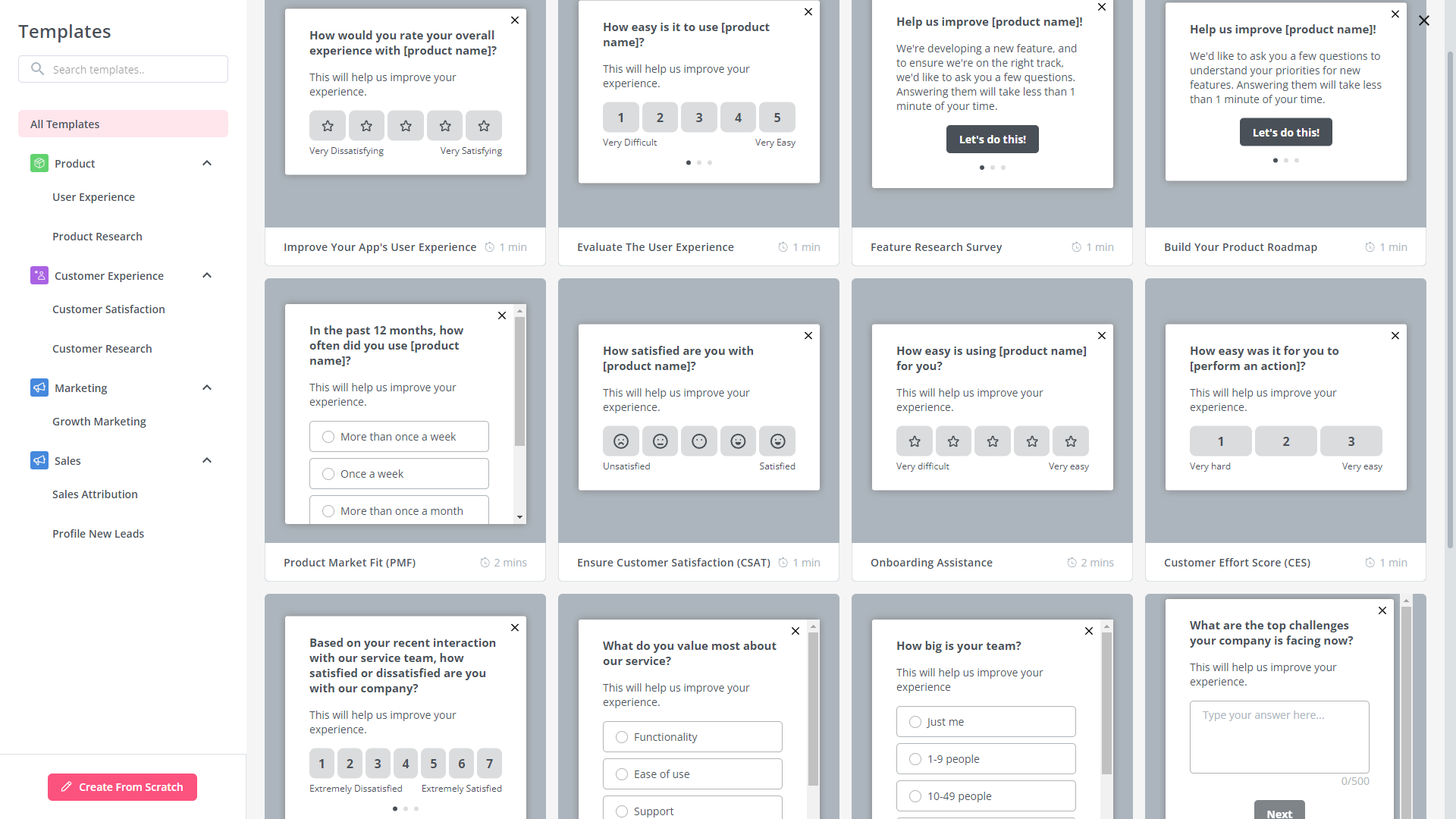
- Feedback collection: Userpilot has 14 survey templates to choose from that help you collect both qualitative and quantitative feedback from your users. These include satisfaction benchmarks like CSAT or CES surveys and open-ended questions about specific features.

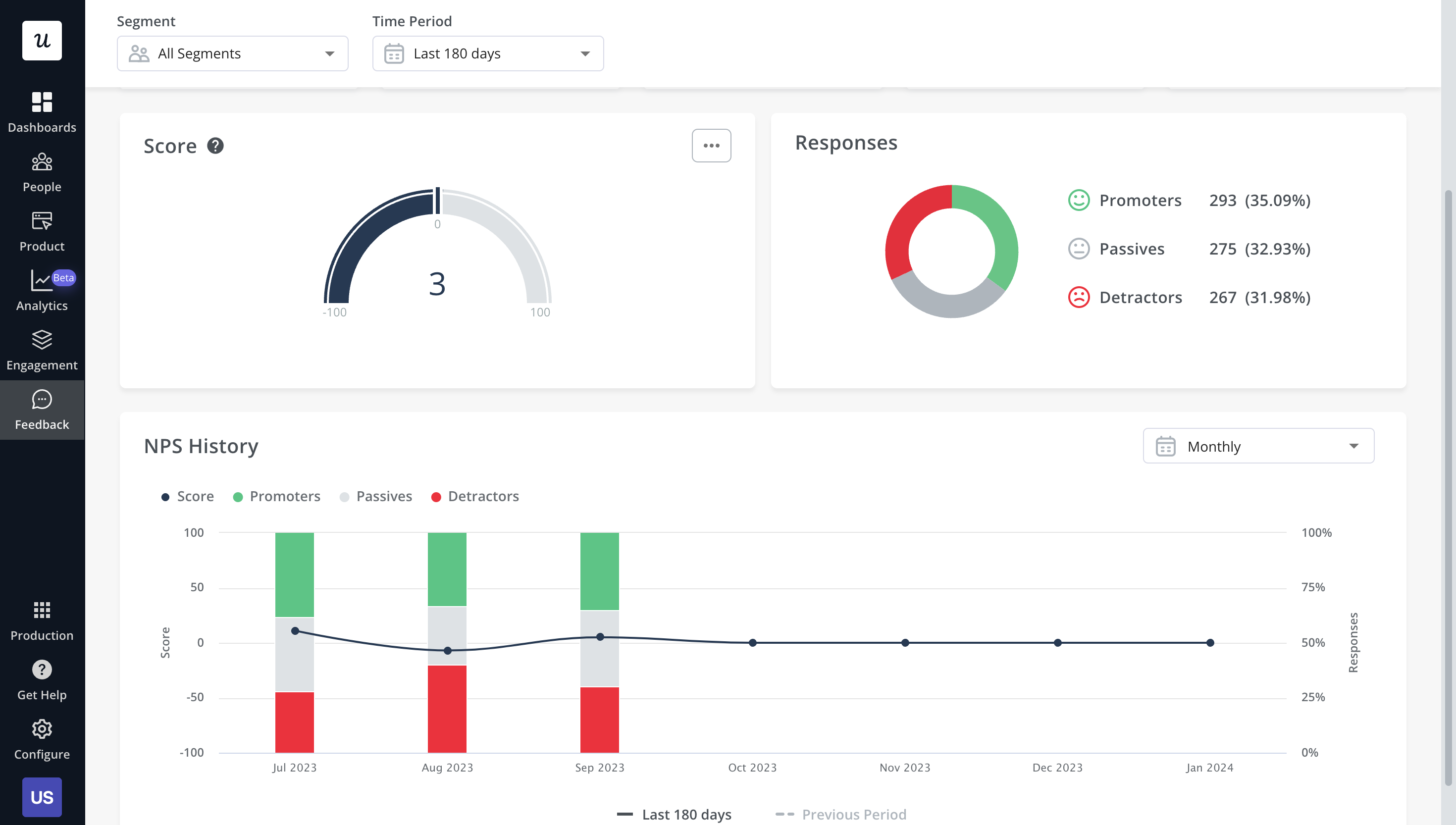
- NPS dashboard: All data from NPS survey responses are sent to the dedicated dashboard where you can review responses or analyze key metrics like response rates, total views, the ratio of promoters/passives/detractors, and sort by segment or time period.

Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.

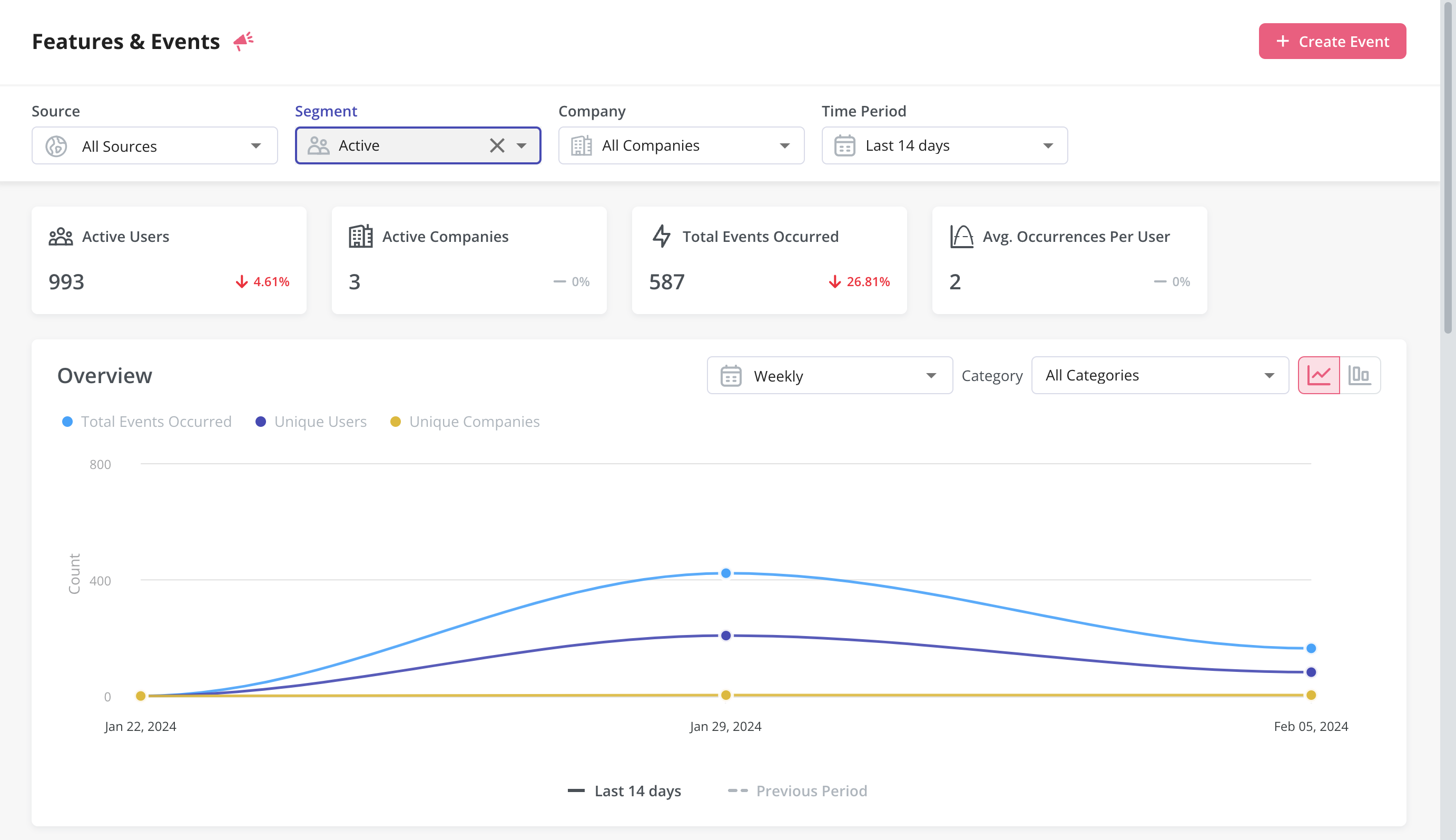
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.

- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.

- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.

Userpilot’s interactive walkthroughs
Interactive walkthroughs are better than linear product tours because they let new users learn by doing instead of dumping a ton of information on them all at once. Userpilot’s no-code features let you build advanced interactive walkthroughs and create personalized flows for each segment.
Here are the Userpilot features you can use to create interactive walkthroughs:
- No-code builder: Installing the Userpilot Chrome extension makes it possible to build interactive walkthroughs with zero coding needed. You’ll be able to use every UI pattern — such as modals, slideouts, tooltips, and driven actions — regardless of which plan you’re on.

- Welcome surveys: Userpilot lets you create welcome screens that survey users on what their primary use cases, roles, needs, etc., are. You can create different walkthroughs depending on their responses to ensure that there’s a personalized experience for all.

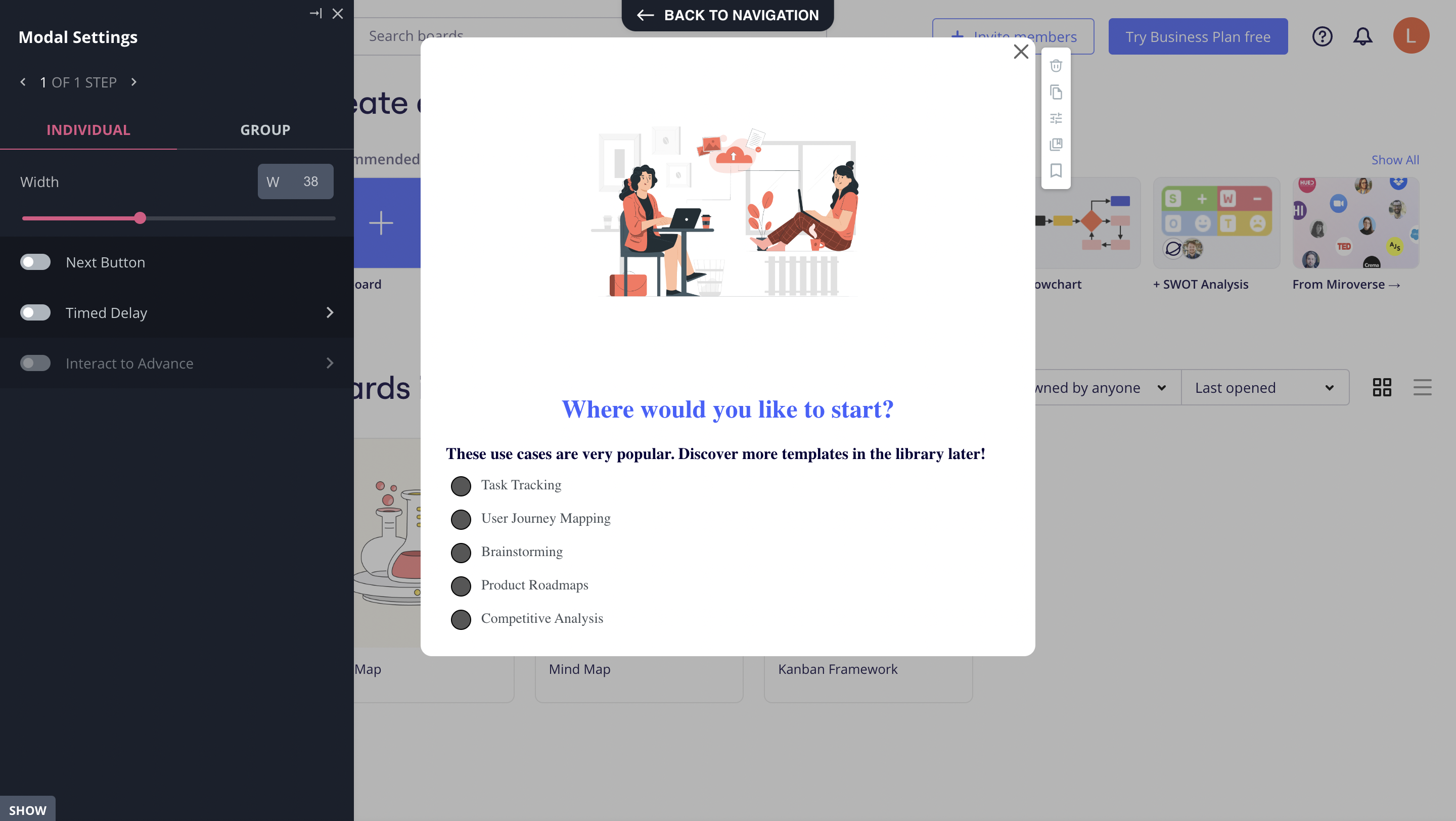
Example of a welcome survey built with Userpilot, not an actual welcome survey from Miro.
- Audience settings: The audience settings on Userpilot flows help you trigger or hide walkthroughs from specific users and segments. This makes it possible to create interactive walkthroughs that target a particular segment or trigger a flow when certain conditions are met.

Userpilot’s onboarding checklist
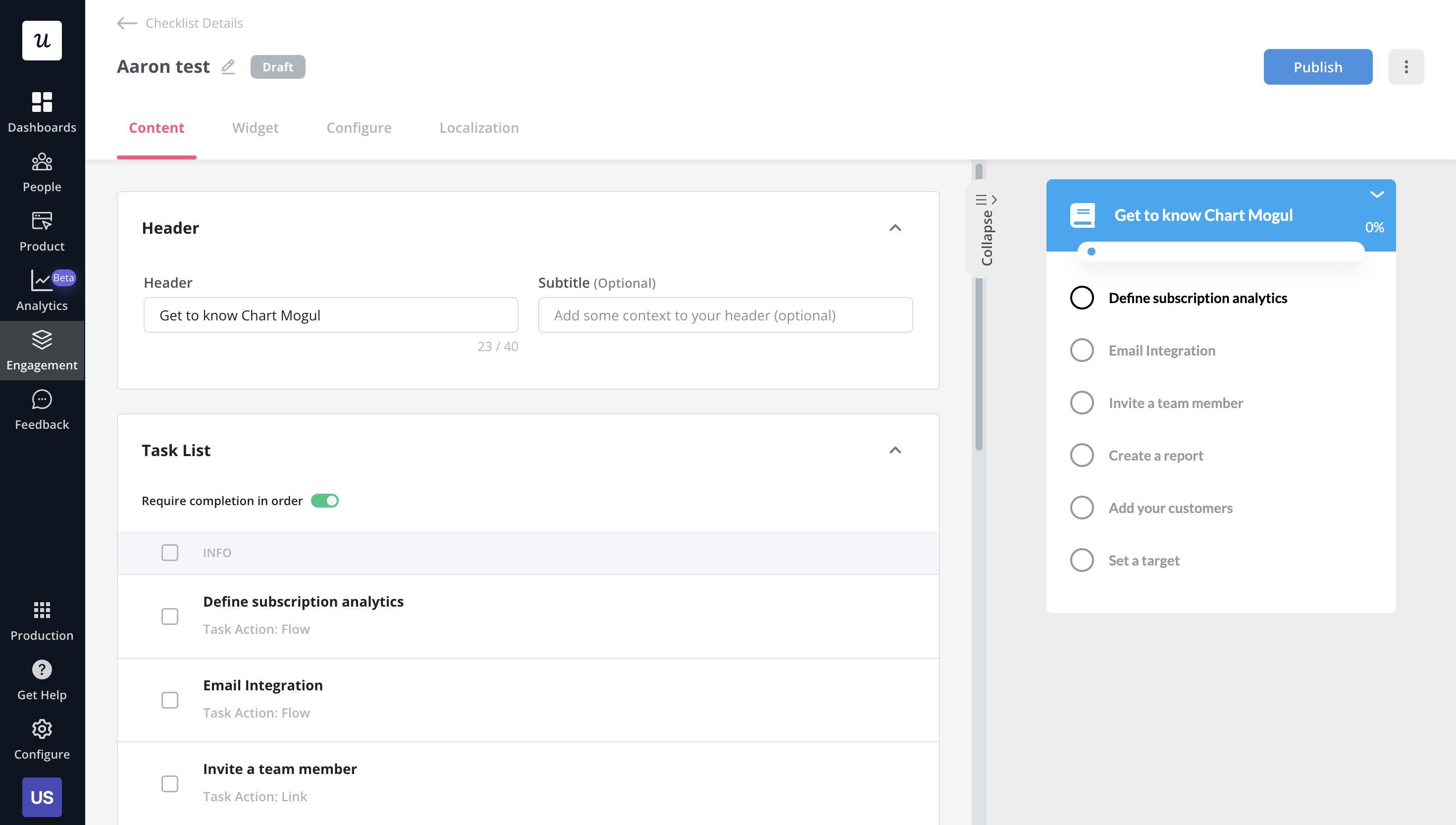
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.

- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.

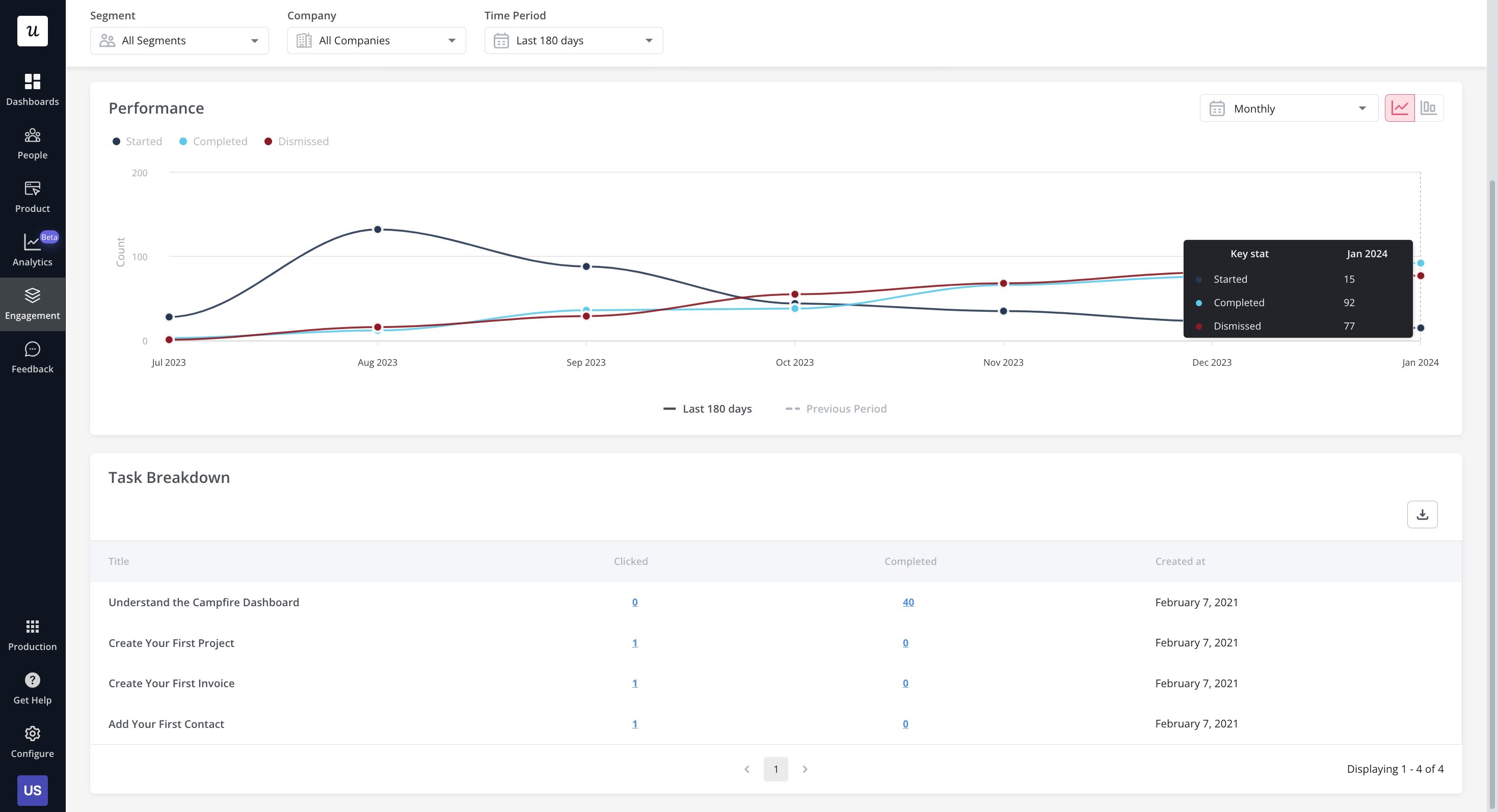
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.

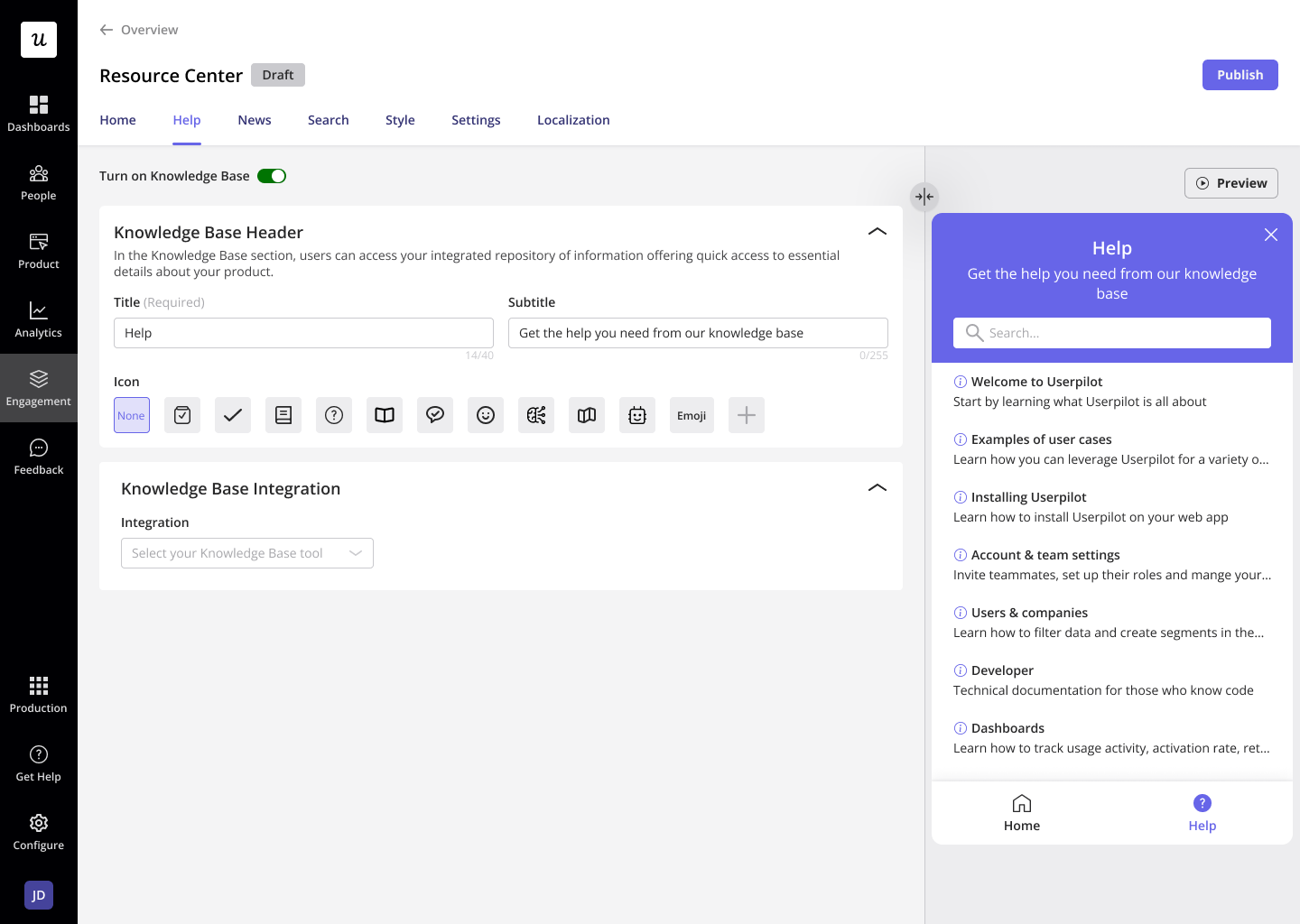
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.

Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.

- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.

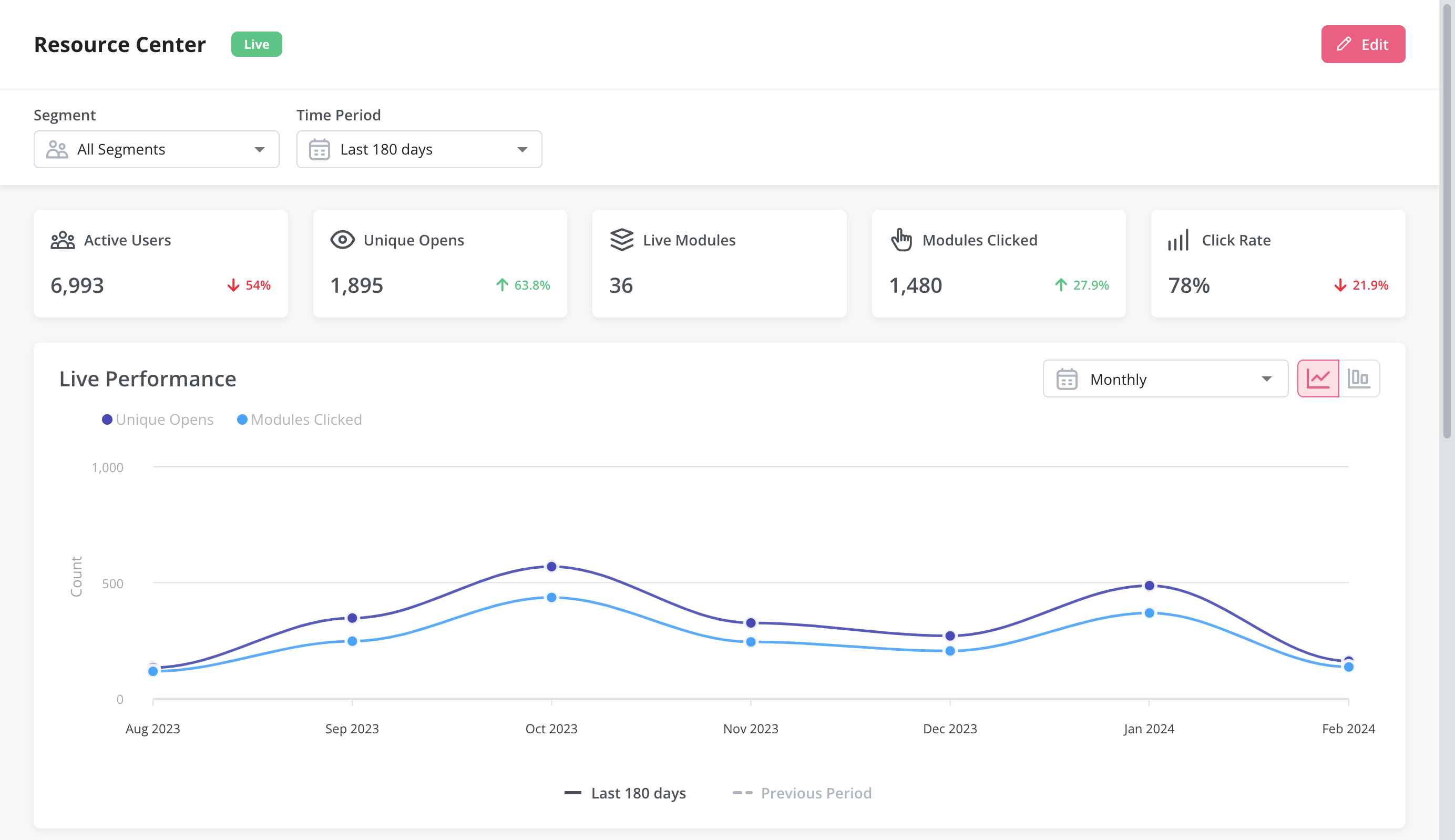
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Lou Assist is your go-to option for product experience. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Lou Assist for product experience, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Product Experience? Try Userpilot


