Userpilot vs Stonly: Which is Best for Your SaaS?

Wondering whether Userpilot or Stonly is the best option for your SaaS company?
This article is going to dive into the Userpilot vs Stonly debate and try to answer a key question: Which is the better tool for user onboarding, as well as other use cases?
In the post below, we’ve covered all the common use cases and done an in-depth analysis of the key features of Userpilot and Stonly – as well as explaining which one is better in certain cases.
Let’s get into it!
TL;DR
- Let’s explore how Userpilot, and Stonly compare when it comes to user onboarding and other common use cases.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
- Stonly positions itself as a cheaper alternative to some of the pricier product adoption solutions on the market. In reality, it’s more of a customer service tool that can be used to build knowledge bases rather than an actual onboarding or analytics platform.
- However, in certain situations, Stonly is primarily a knowledge base builder, while Userpilot is a digital adoption platform with native onboarding and analytics capabilities. As such, there’s bound to be a gap in the features provided and pricing models between the two solutions:
- No-Code Features: Userpilot is a digital adoption platform which means it has dedicated features that you can use to onboard users, drive adoption, and increase growth all without writing a single line of code.
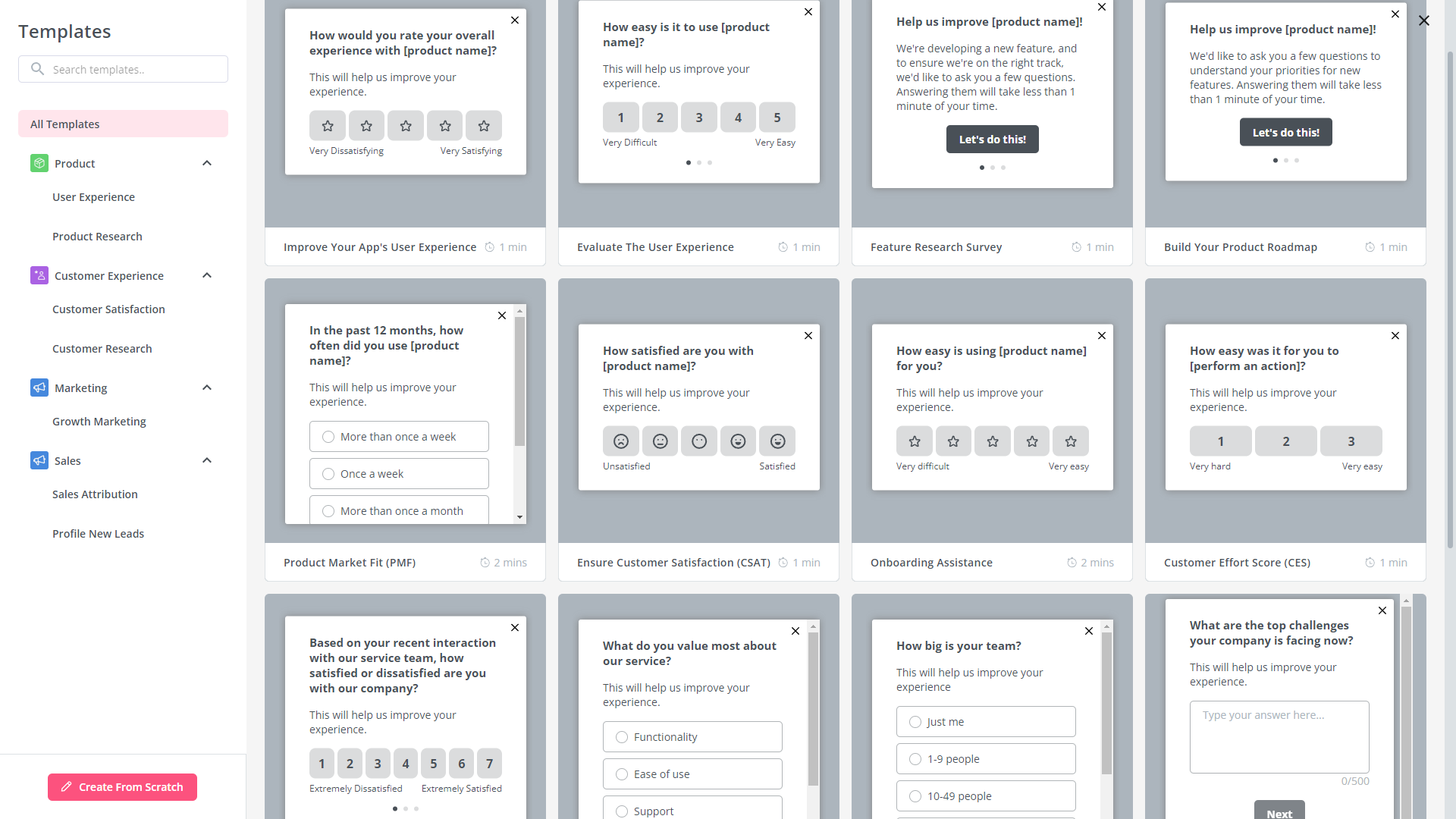
- In-App Surveys: Unlike Stonly, Userpilot includes the survey feature in its entry-level Starter plan. Furthermore, building in-app surveys is easier with Userpilot as there are 14 different survey templates to choose from to collect both qualitative and quantitative feedback.
- Scalable Pricing: Because Userpilot uses a flat-pricing subscription model, it’s a lot easier to scale your product without the cost of your plan getting out of control. In contrast, Stonly’s view-based pricing model can inflate your monthly cost as the number of guide views grows.
- Get a Userpilot demo for user onboarding and drive your product growth code-free.
![]()
Userpilot – A Better Alternative for Your SaaS

What is Userpilot?
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.

With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
What is Stonly?
Stonly positions itself as a cheaper alternative to some of the pricier product adoption solutions on the market. In reality, it’s more of a customer service tool that can be used to build knowledge bases rather than an actual onboarding or adoption platform.
As a result, the tour builder on Stonly feels more like an add-on to its knowledge base functionality rather than a product of its own.
This also means that its in-app engagement features will be rather limited (especially in the no-code regard) compared to alternatives like Userpilot or Appcues.
Userpilot vs Stonly for user onboarding
In this section of the article, we’re really going to compare Userpilot vs Stonly in terms of user onboarding. That way, we’ll be able to figure out which tool – Userpilot or Stonly – is the best option depending on your use case.
Userpilot for user onboarding
User onboarding is a crucial part of the customer journey as it speeds up the adoption process and increases retention rates. Onboarding is one of Userpilot’s core use cases along with product growth analytics and user feedback, so it has plenty of features that you can utilize.
Here are some Userpilot features you can use when onboarding new users:
- No-code builder: Creating flows with Userpilot is as simple as installing the Chrome extension, selecting the UI patterns you’d like to use, and then editing the content/settings to suit your use case. You can also use templates to create modals, slideouts, tooltips, and driven actions.

- Native tooltips: Userpilot lets you create native tooltips that show up when users hover over an element or click on an information badge. Since these native tooltips attach to the element itself, they aren’t page-dependent and will show up on any screen where that element is visible.

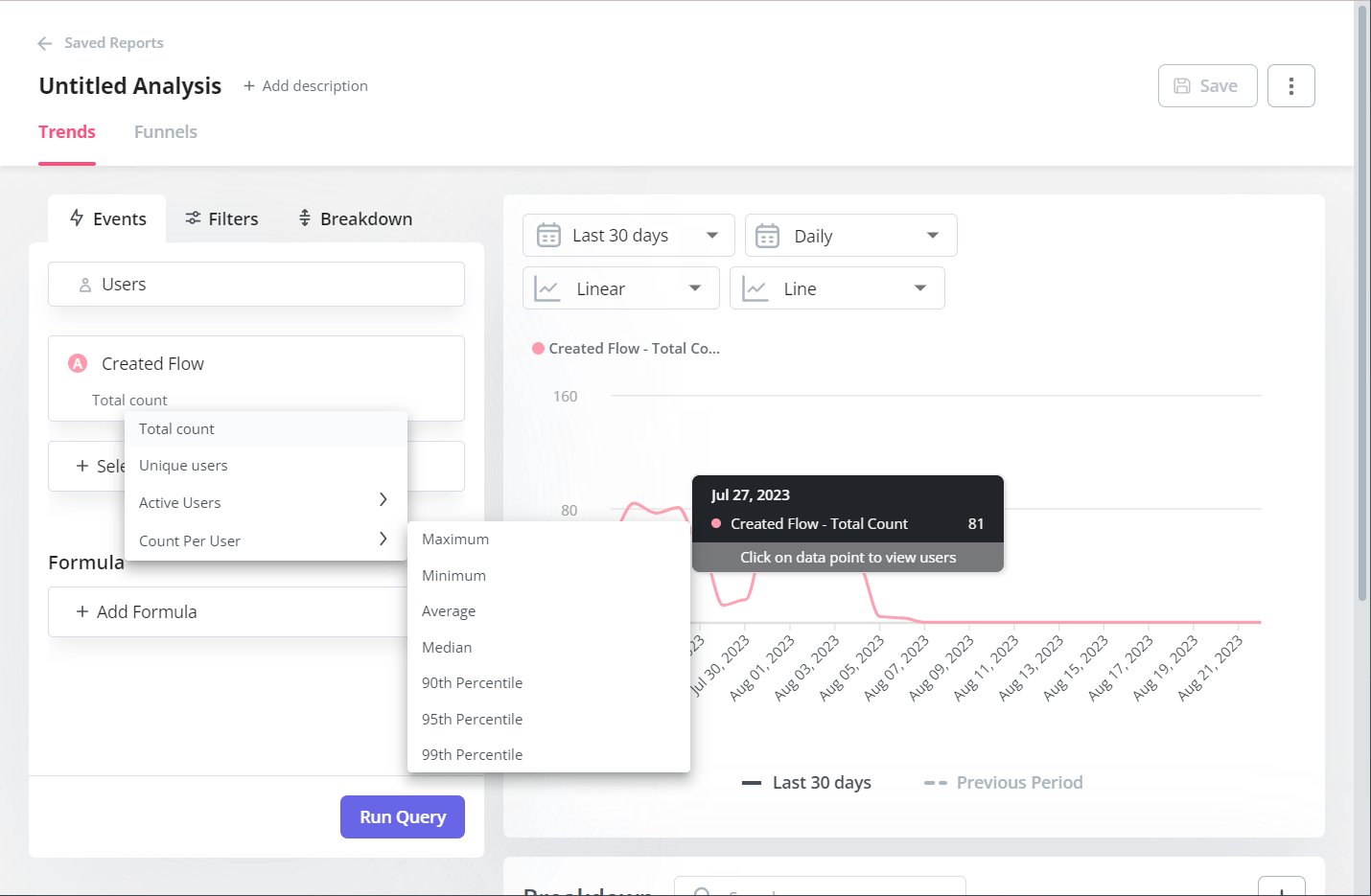
- Funnel analytics: Userpilot’s advanced analytics lets you create funnel reports that track the onboarding journey. You can also add filters (like name, user ID, signup date, operating system, country, etc.) and monitor the total conversion rate from the first step of the funnel to the last.

- User segmentation: Userpilot lets you segment users based on the device they’re using, where they’re located, their engagement data, or which NPS rating they selected on the latest survey. You can then filter your analytics dashboards to see which segments struggle with onboarding.

Stonly for user onboarding
Seeing as Stonly is a knowledge base builder first and onboarding/adoption solution second, it has quite a few features that are missing, too basic, or difficult to use for user onboarding.
Some workarounds like interface triggers, guides that help you personalize content, and flow reports that show you which stage of the journey customers are getting stuck on could still be used:
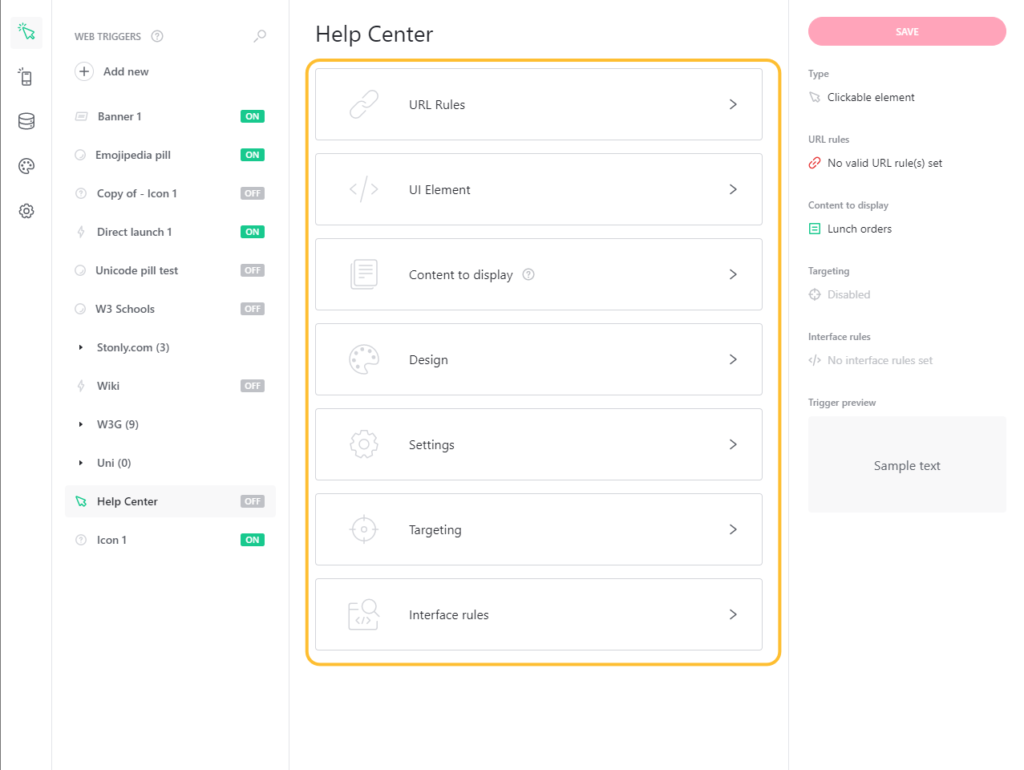
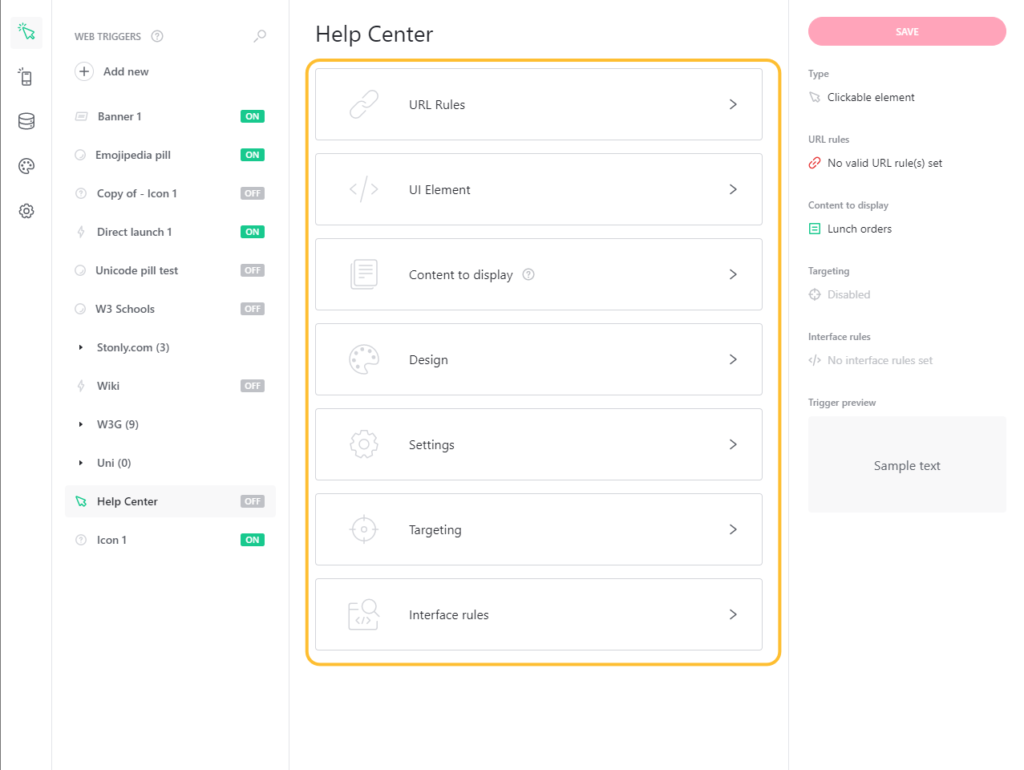
- UI Triggers: Stonly lets you add triggers like pills (icons at the bottom of your screen), banners (bars on the top of your page), hotspots, icons next to an element, or hidden conditions. Note that triggers are only available on paid plans, so Basic users won’t have access to them.

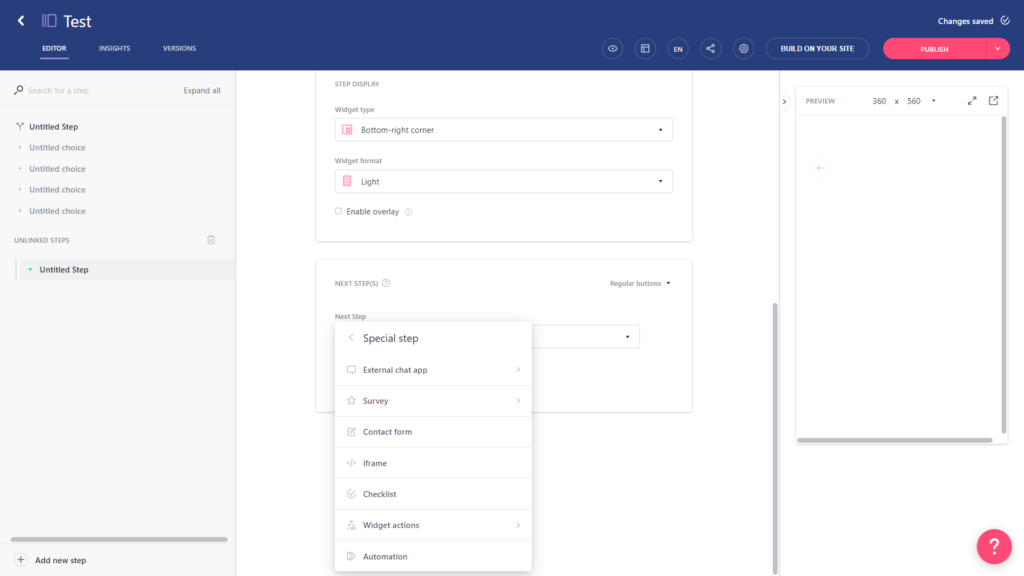
- Guides: Stonly lets you build in-app guides through its visual editor. You’ll be able to add steps, links, surveys, contact forms, checklists, automation, and live chat embeds into these guides with little to no coding. Features like UI triggers or guide variables are limited to paid plans.

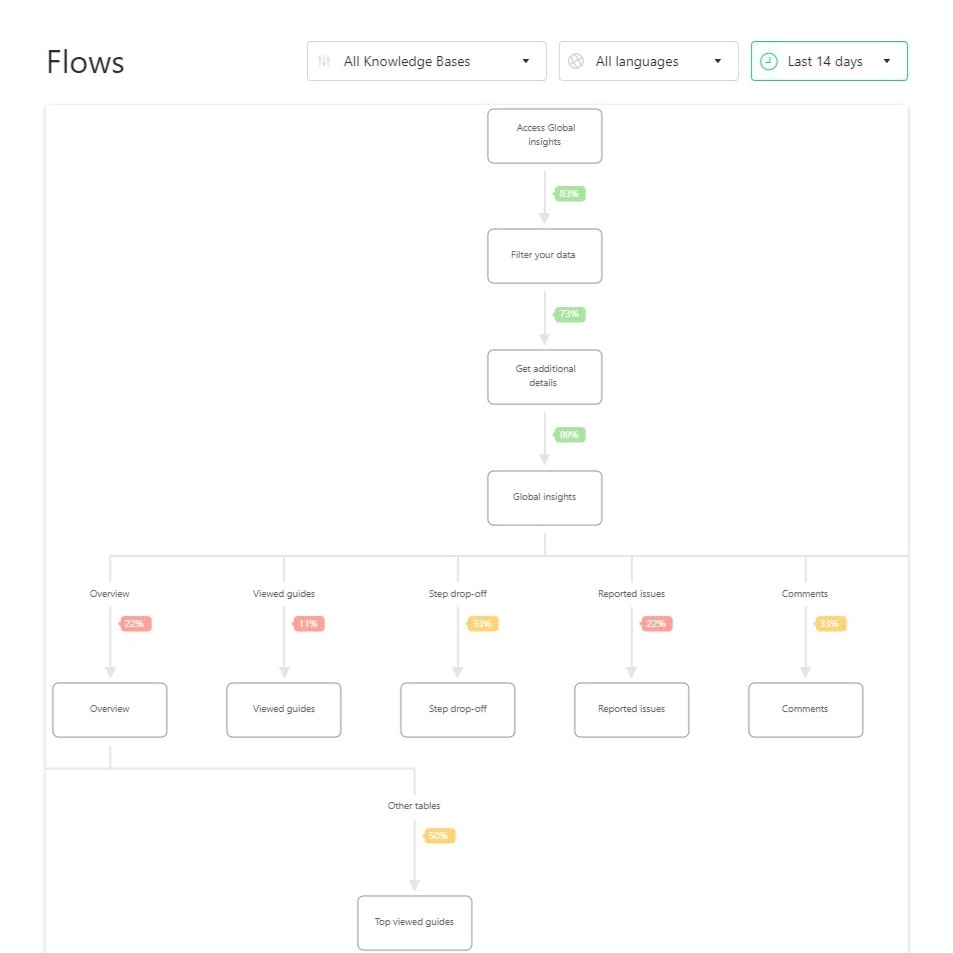
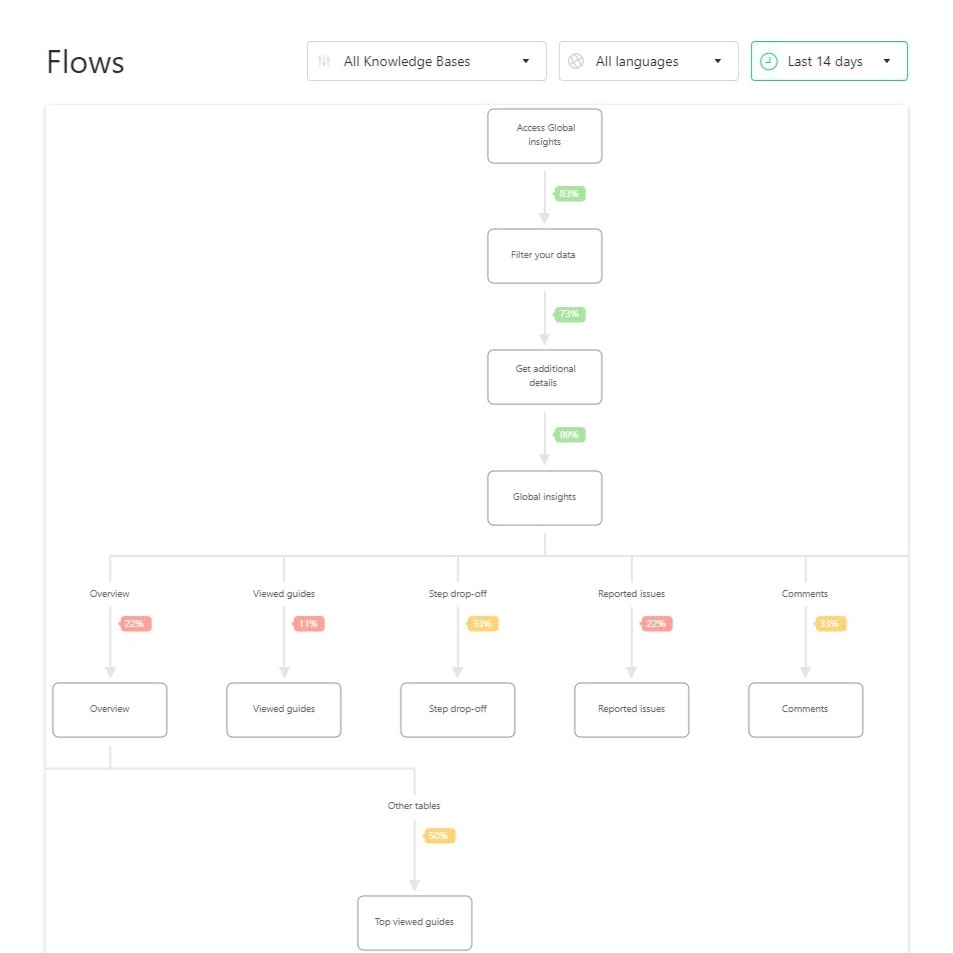
- Flow Reports: Stonly’s flow reports can help you identify which stages or steps of the onboarding journey most of your users are getting stuck on. However, this data is only updated every 15 minutes so you won’t be able to view real-time user path metrics with Stonly.

Userpilot vs Stonly for product adoption
In this section of the article, we’re really going to compare Userpilot vs Stonly in terms of product adoption. That way, we’ll be able to figure out which tool – Userpilot or Stonly – is the best option depending on your use case.
Userpilot for product adoption
Product adoption is when users become repeat users of your product. It covers the entire journey spanning from the awareness stage to trial signup and finally full-on adoption. As a product growth platform, Userpilot has advanced analytics capabilities for tracking adoption over time.
Here are the Userpilot features that can help you measure and improve product adoption:
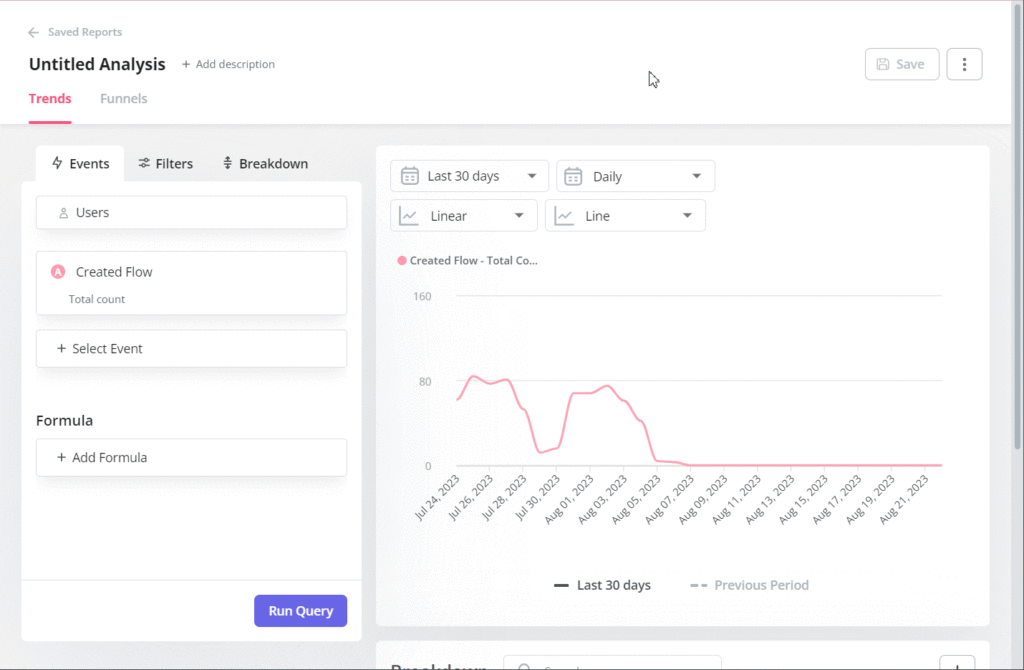
- Product analytics: Userpilot lets you create trend reports to track adoption over time by feature or segment, funnel reports that show you which steps of the process most users get stuck on, and integrations with third-party analytics providers so you can sync data between tools.

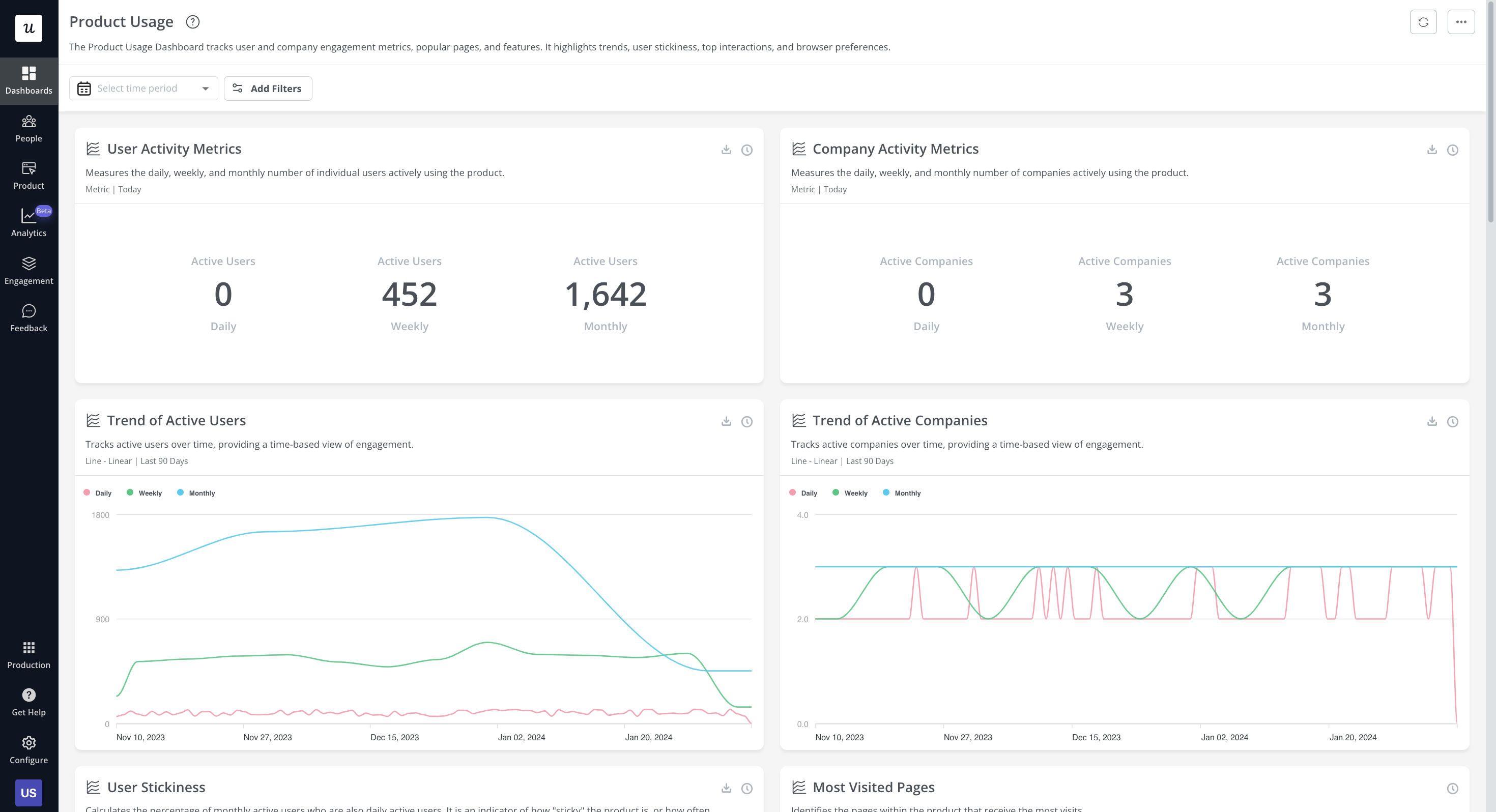
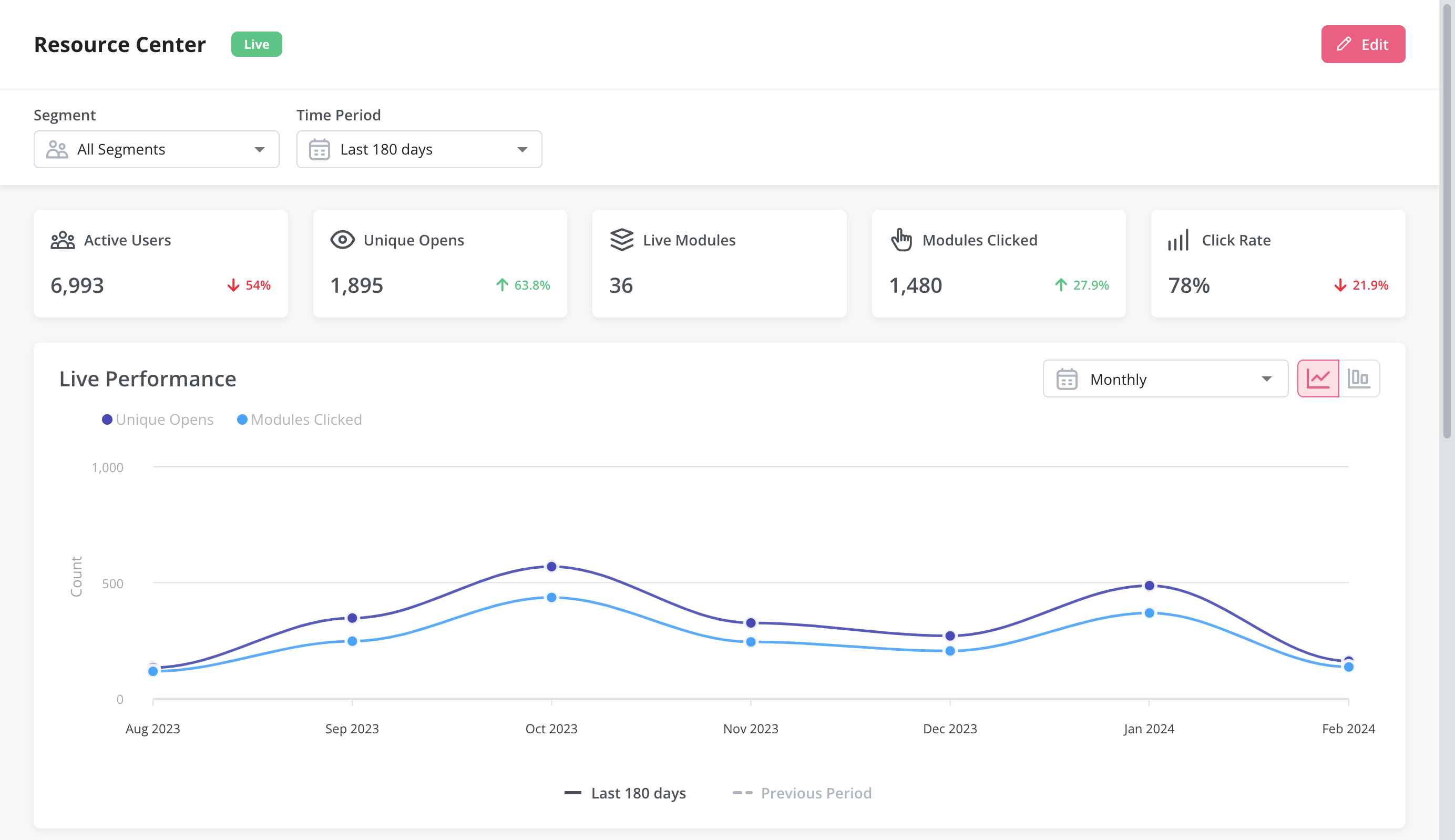
- Product usage dashboard: It collects all your key product usage metrics automatically without you having to set anything up: your Daily, Monthly, and Weekly Active Users and Companies, Trends of Active Users and Companies over time, user stickiness, top pages, features, and events, as well as the most engaged users, highest user activity times throughout the day, user retention, average session duration and product usage by browser.

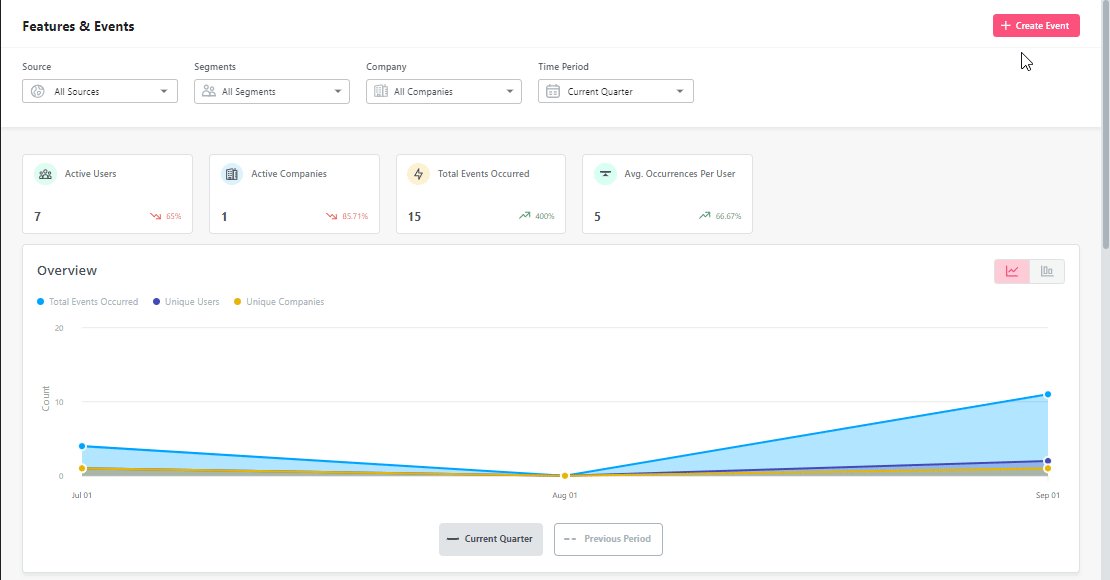
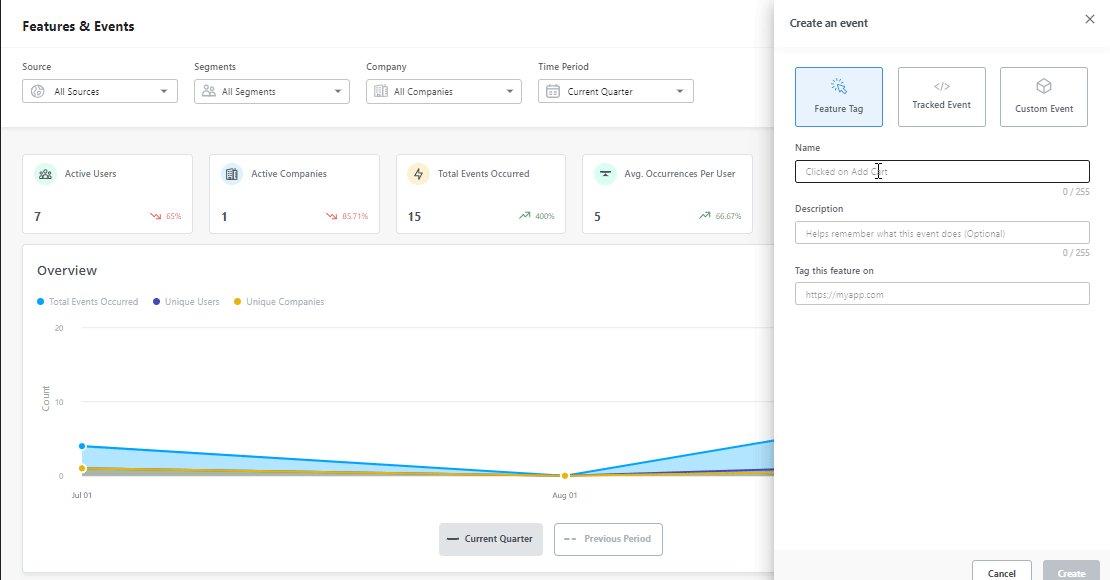
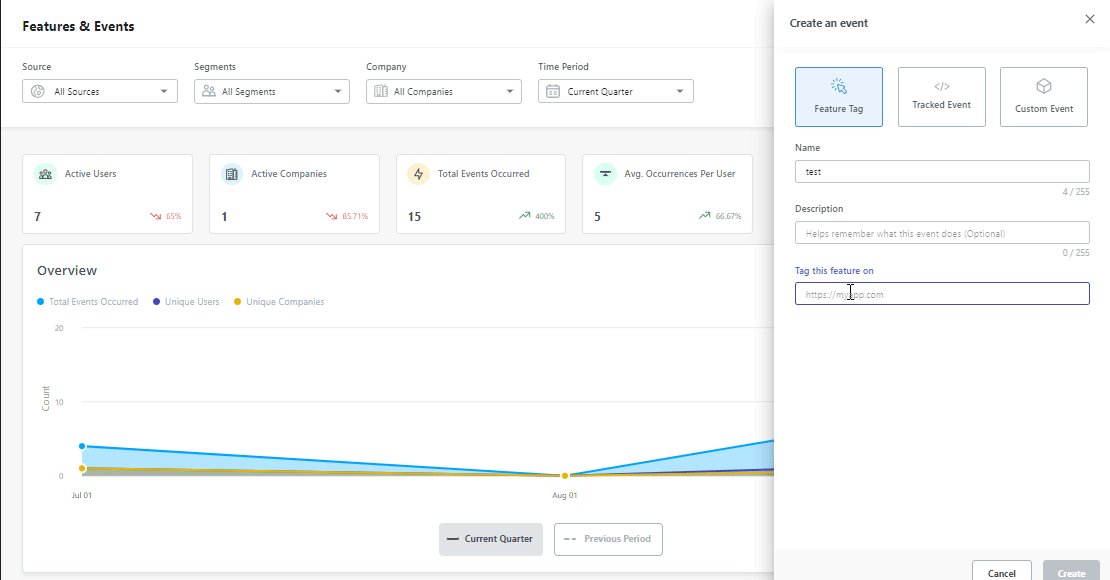
- Feature engagement: Userpilot’s click-to-track feature tagger lets you see how often a feature is used and by how many people. You’ll also be able to see the top 20 events for a certain time period or create custom events that group multiple features together for clearer insights.

- Feedback collection: Userpilot has a no-code survey builder with 14 templates to choose from. You’ll be able to collect quantitative data like CSAT, CES, or NPS ratings and qualitative feedback on the strongest/weakest parts of your product straight from your users.

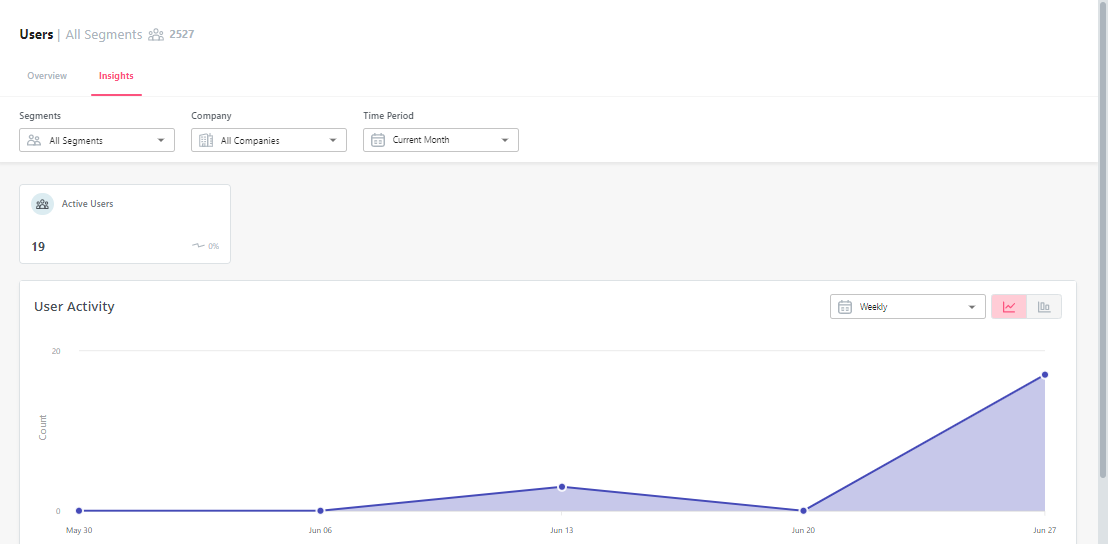
- User insights: The Insights dashboard lets you monitor user activity based on which segment they’re in and which company they’re from. You’ll also be able to choose from daily, weekly, and monthly time periods to see if user activity is shifting towards full product adoption over time.

Stonly for product adoption
Seeing as Stonly is a knowledge base builder first and onboarding/adoption solution second, it has quite a few features that are missing, too basic, or difficult to use for user onboarding.
Some workarounds like interface triggers, guides that help you personalize content, and flow reports that show you which stage of the journey customers are getting stuck on could still be used:
- UI Triggers: Stonly lets you add triggers like pills (icons at the bottom of your screen), banners (bars on the top of your page), hotspots, icons next to an element, or hidden conditions. Note that triggers are only available on paid plans, so Basic users won’t have access to them.

- Guides: Stonly lets you build in-app guides through its visual editor. You’ll be able to add steps, links, surveys, contact forms, checklists, automation, and live chat embeds into these guides with little to no coding. Features like UI triggers or guide variables are limited to paid plans.

- Flow Reports: Stonly’s flow reports can help you identify which stages or steps of the onboarding journey most of your users are getting stuck on. However, this data is only updated every 15 minutes so you won’t be able to view real-time user path metrics with Stonly.

Userpilot vs Stonly for customer experience
In this section of the article, we’re really going to compare Userpilot vs Stonly in terms of customer experience. That way, we’ll be able to figure out which tool – Userpilot or Stonly – is the best option depending on your use case.
Userpilot for customer experience
Userpilot gives you an eagle-eye view of the customer experience through user analytics, trend/funnel reports, and feedback collection through different types of surveys.
Here’s how you can use Userpilot to track and analyze customer experience insights:
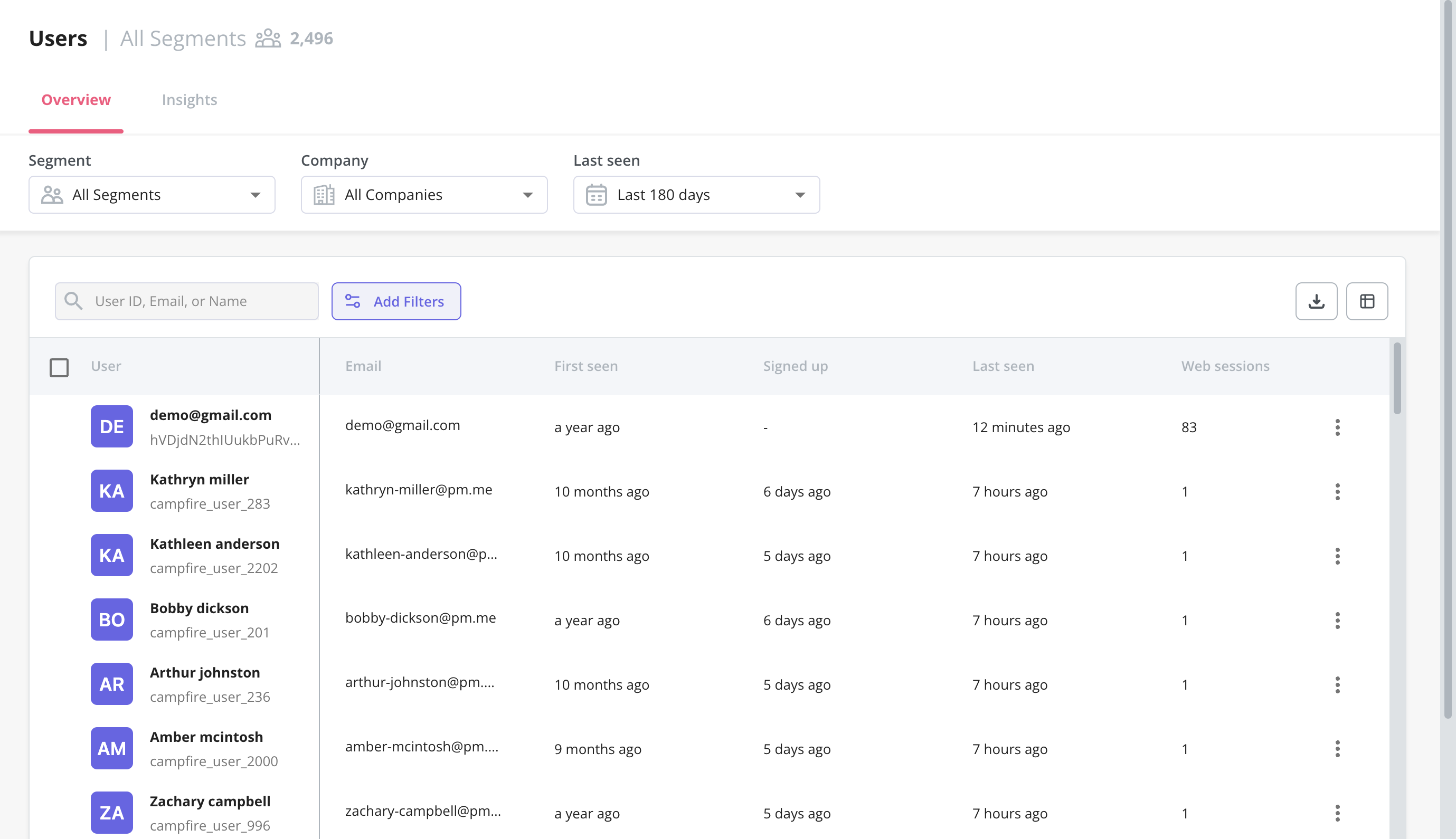
- User analytics: The users dashboard gives you an overview of all your users while letting you sort by segment, company, or when they were last seen. You can also export user data in bulk as a CSV or click on the Insights tab to see segment-specific insights for a given time period.

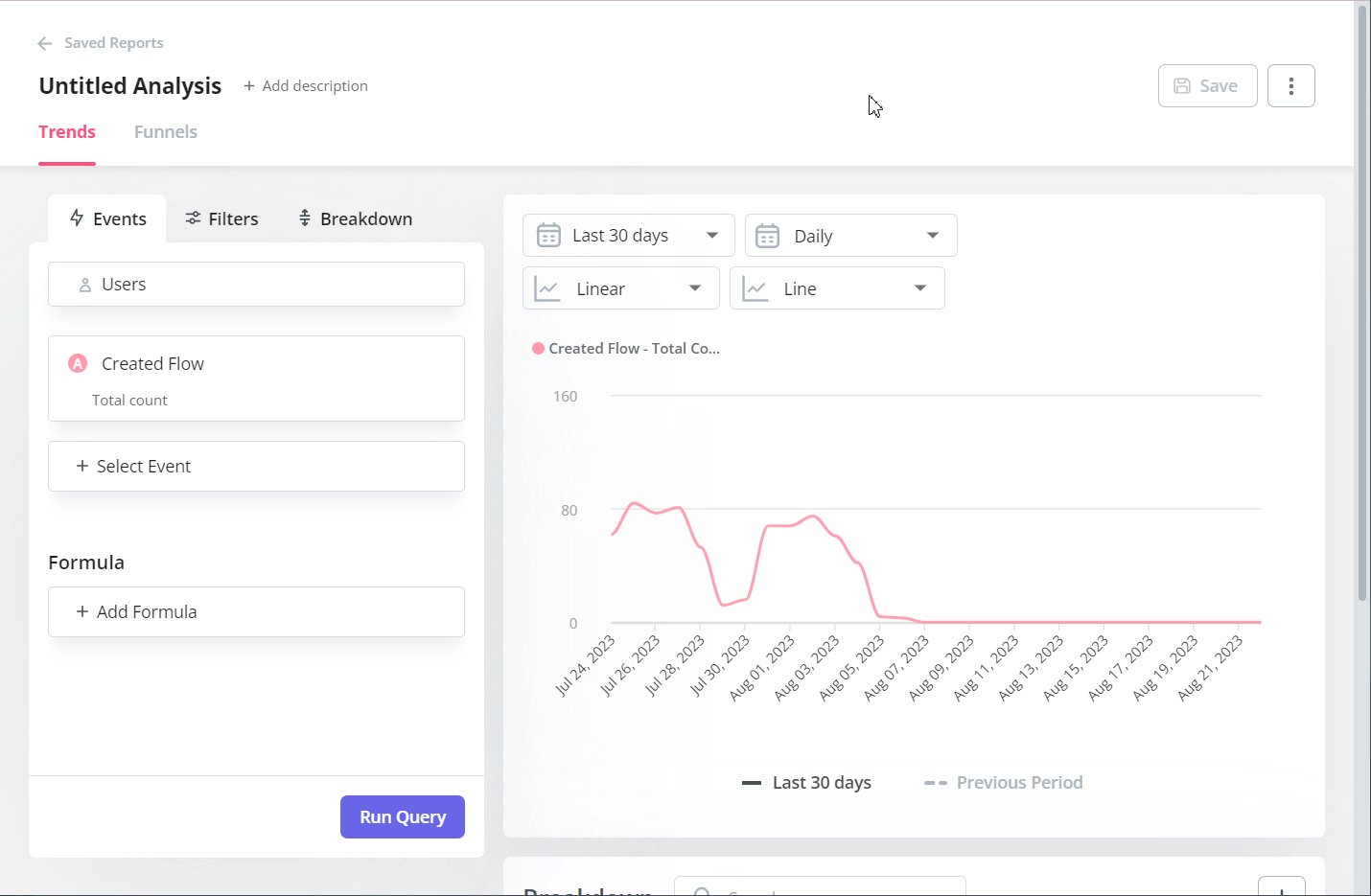
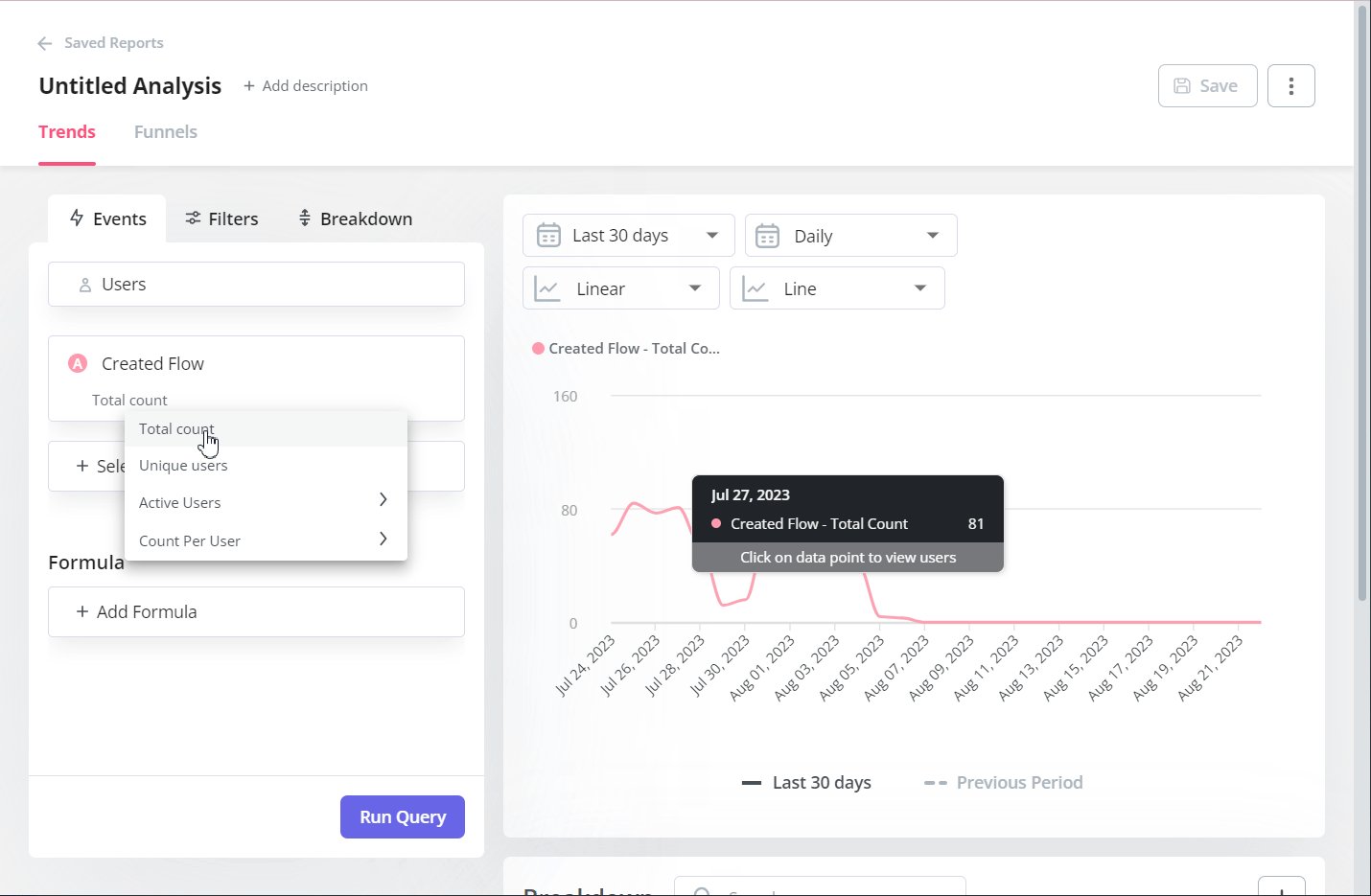
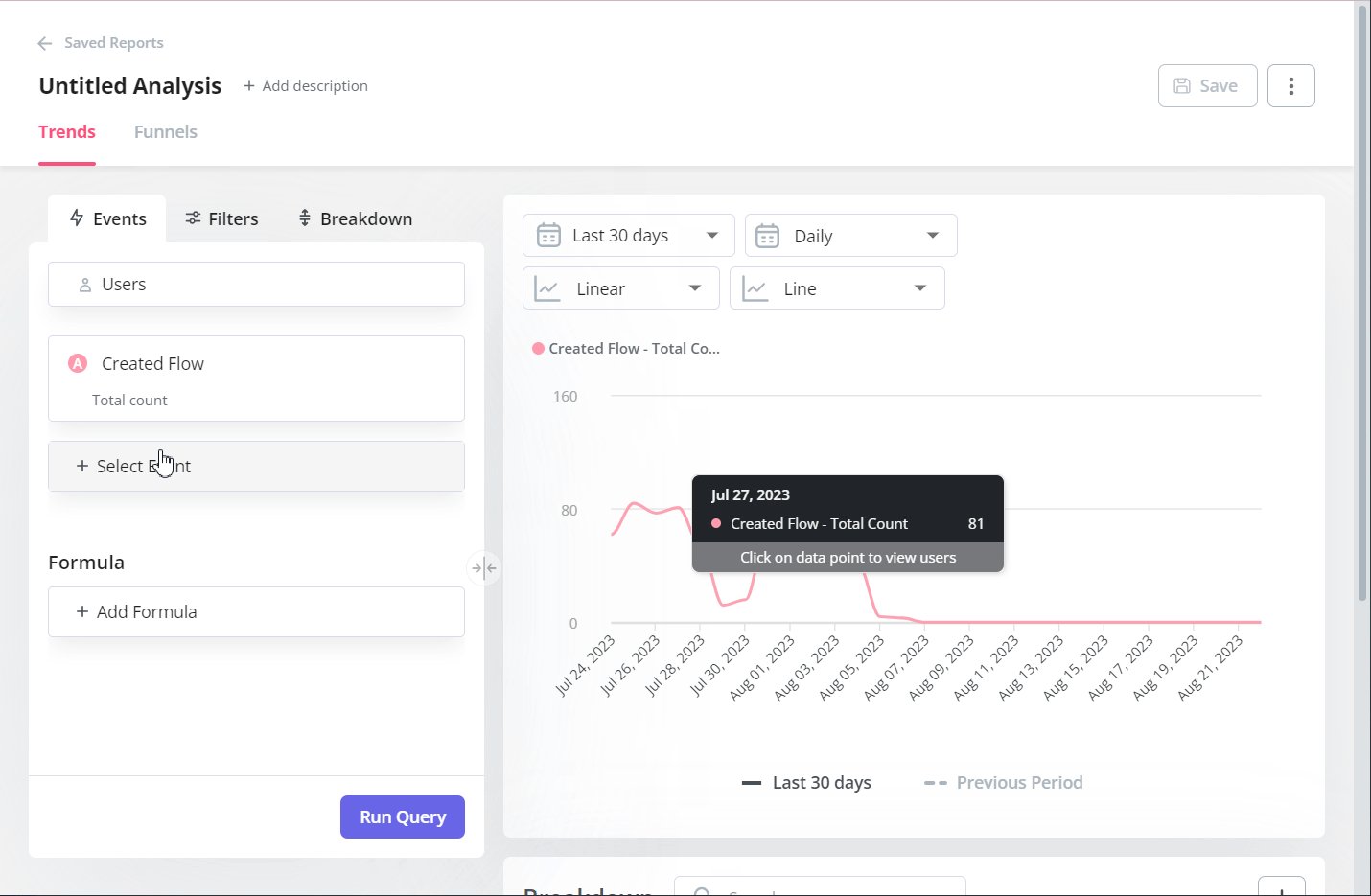
- Trends and funnels: Userpilot’s trends and funnels reports let you track certain events like a specific feature’s usage, add filters to narrow down the data, and then create a breakdown based on segmentation data or user attributes — offering quick and actionable CX reports.

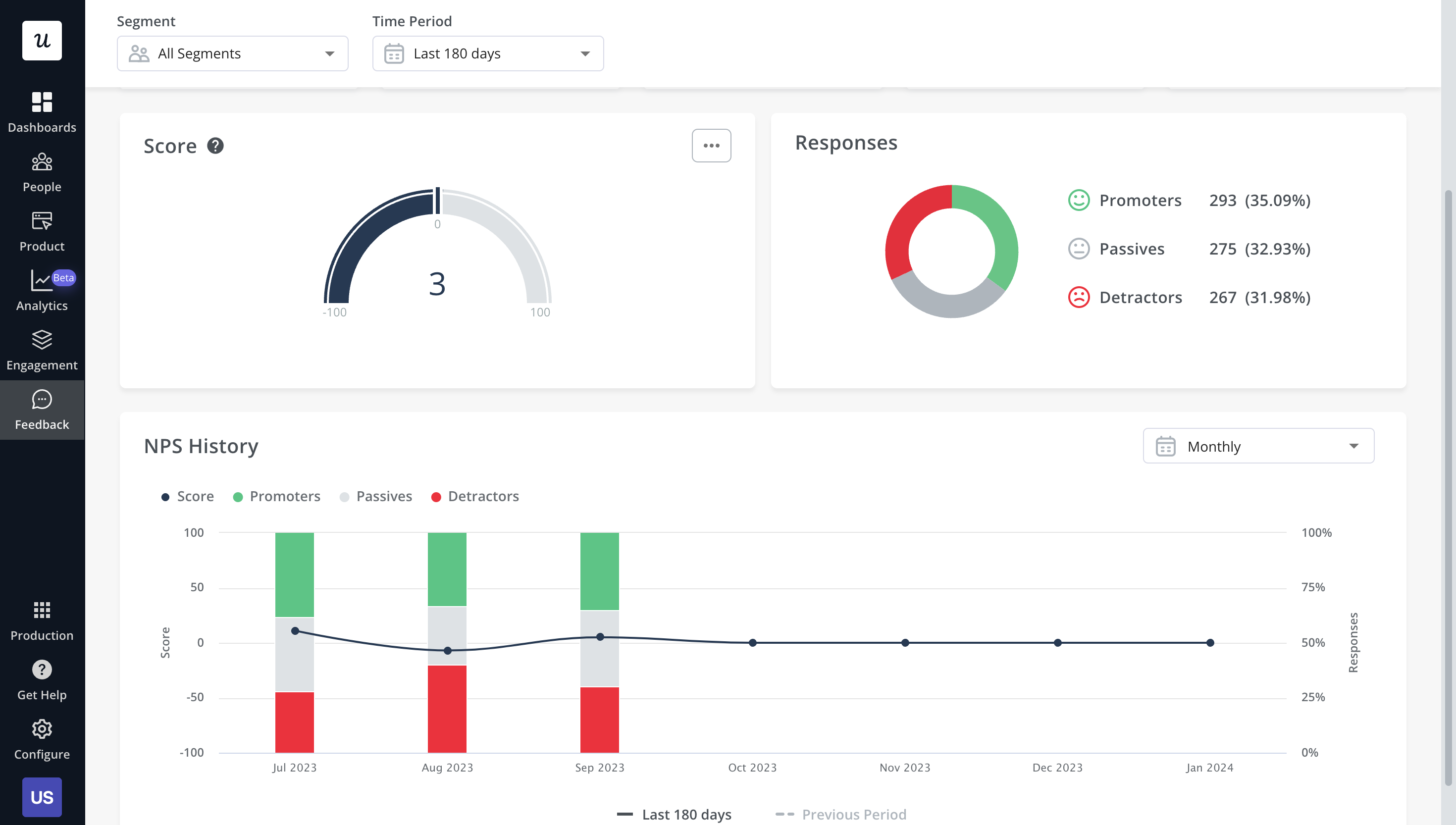
- Satisfaction benchmarking: Userpilot has a built-in NPS dashboard that tracks customer loyalty over time. In addition to the NPS dashboard, you can also use Userpilot’s survey templates to run CSAT or CES surveys and gather additional quantitative and qualitative insights on the customer experience.

- Self-service support: Userpilot lets you build in-app resource centers, which can include feedback widgets to collect feedback passively, checklists to walk users through specific processes, or integrations with knowledge bases to leverage existing documentation.

- In-app flows: Userpilot’s no-code flow builder helps you create product experiences that can help you optimize the customer experience by educating customers and reducing their time-to-value (TTV). All UI patterns are available on every Userpilot plan from Starter to Enterprise.

Stonly for customer experience
Stonly’s features are better equipped to build self-support knowledge bases but the platform does have some features for improving the customer experience. These include guides, surveys, and analytics:
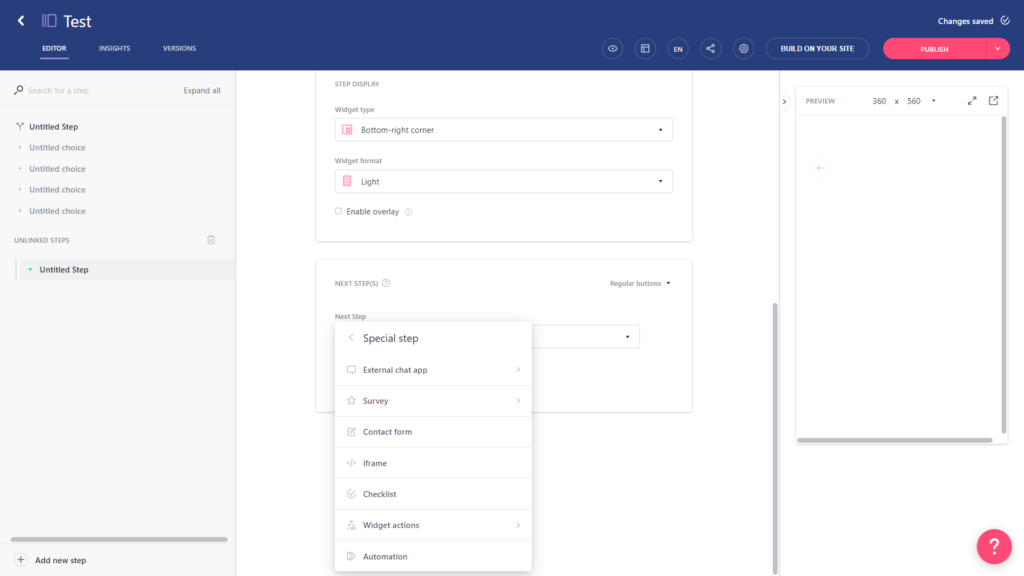
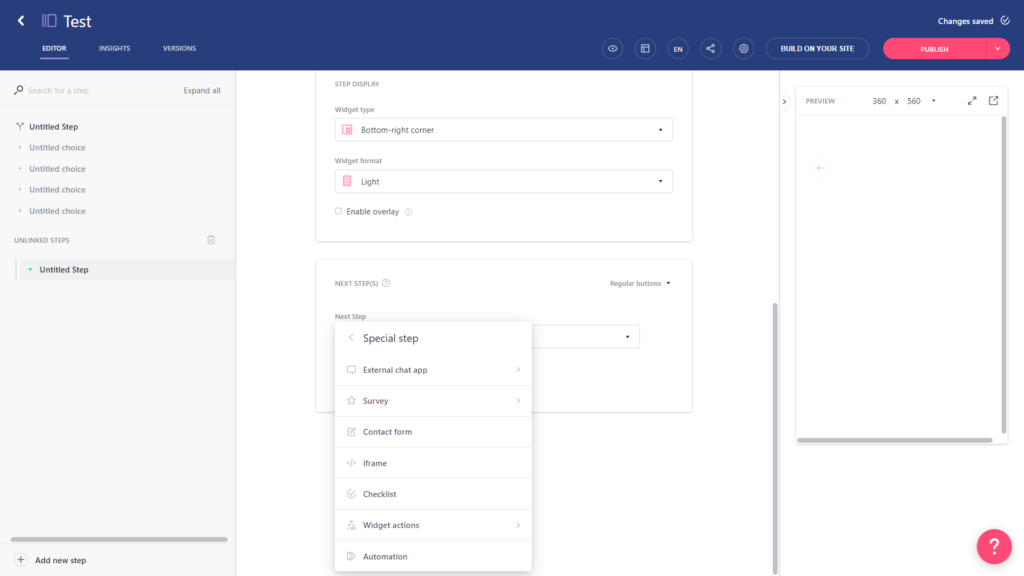
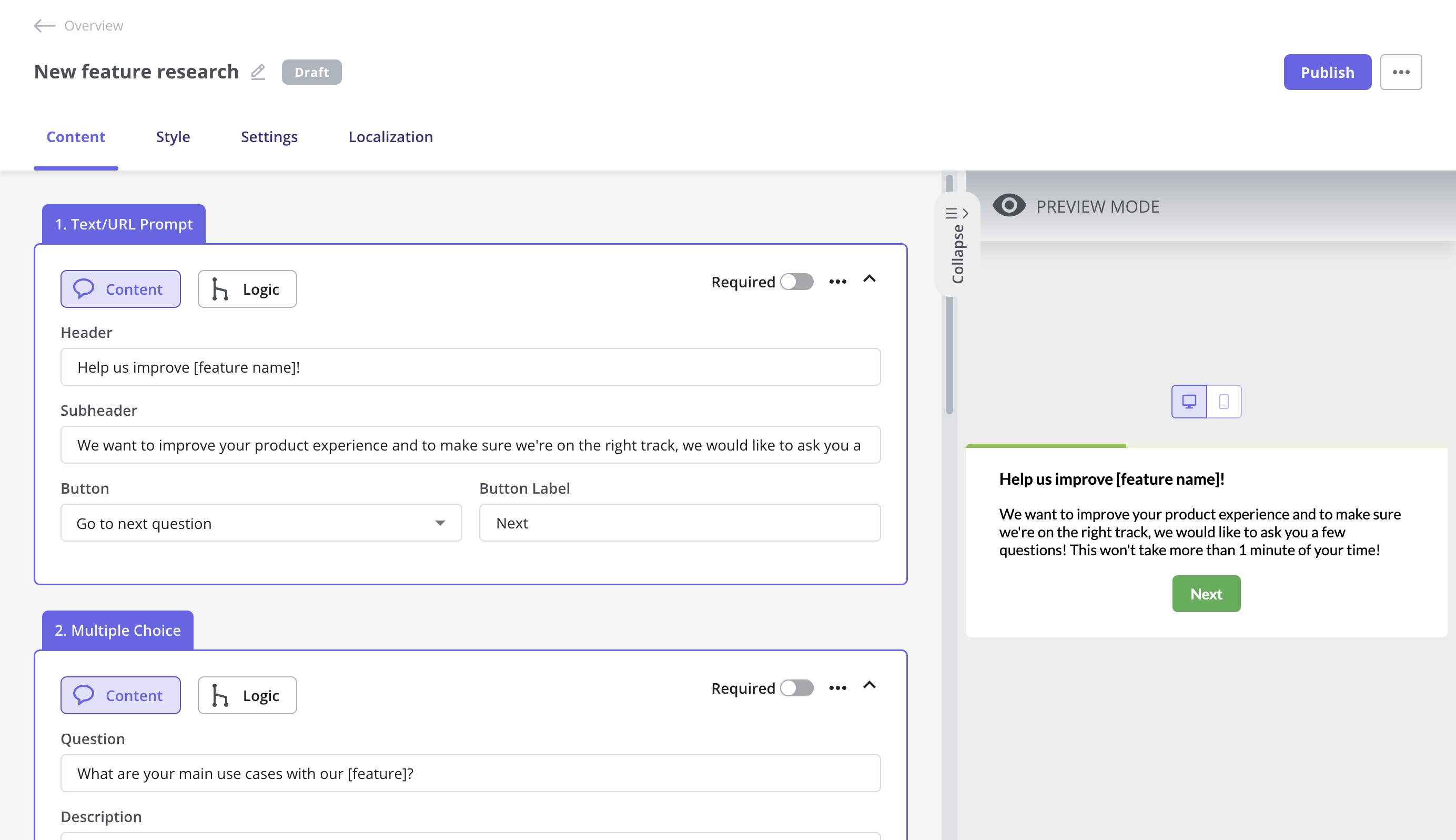
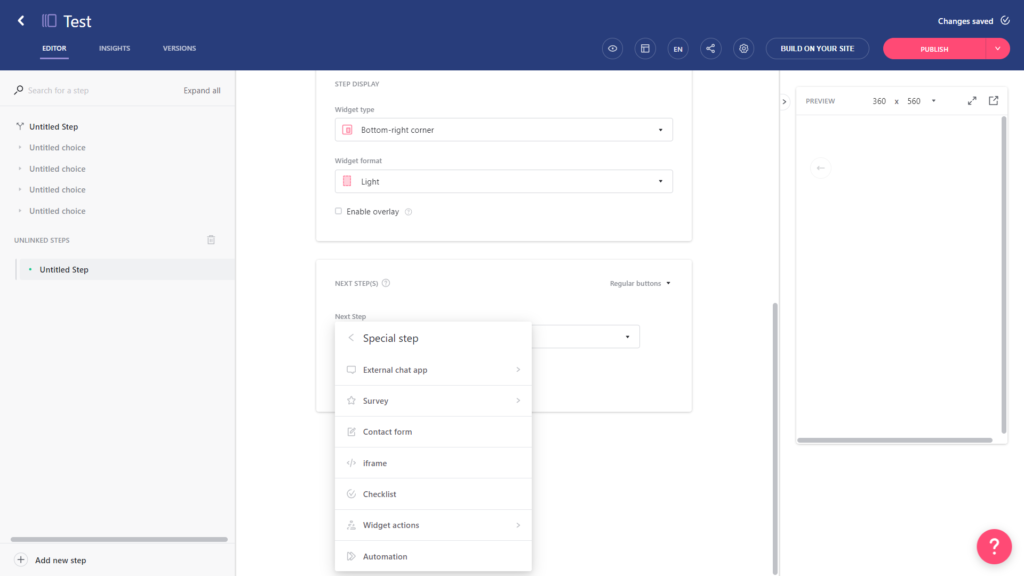
- Guides: The Stonly editor lets you build in-app guides and add steps without writing any code. You can add steps, choices, and special steps such as surveys or checklists to your guides. Note that advanced features like user variables or UI triggers are locked to Stonly’s paid plans.

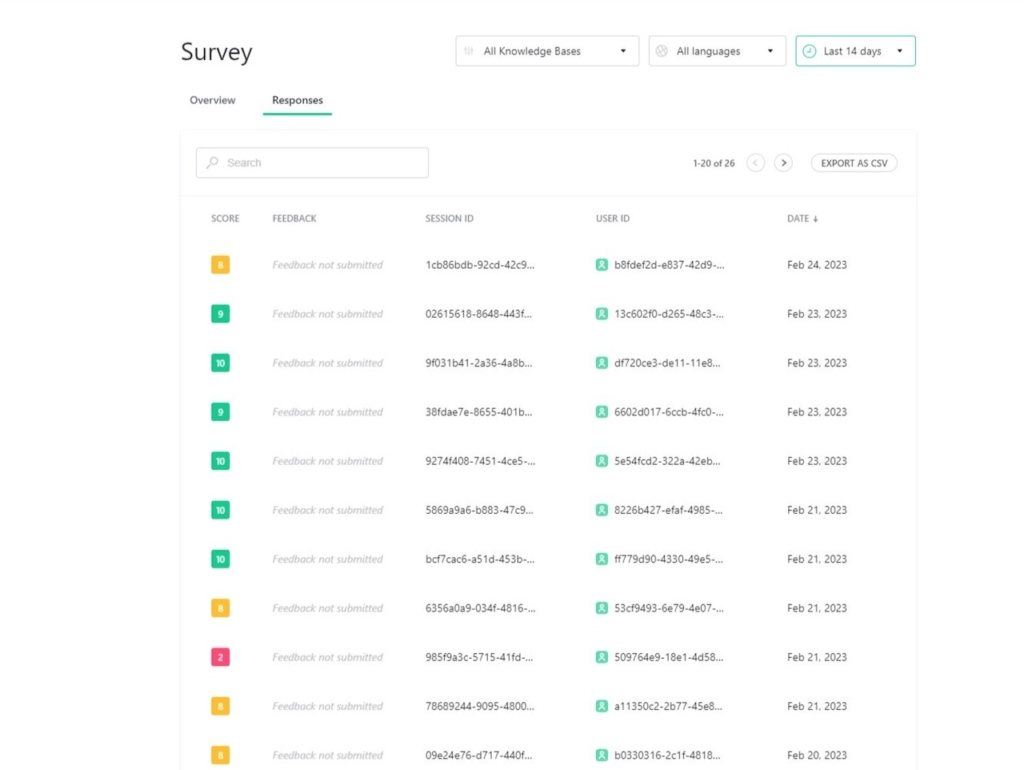
- Surveys: Stonly’s survey steps are a great way to collect qualitative feedback or quantitative data such as NPS ratings. Unfortunately, surveys need to be created as steps within a guide rather than standalone, and you’ll need to open guides individually to see NPS data.

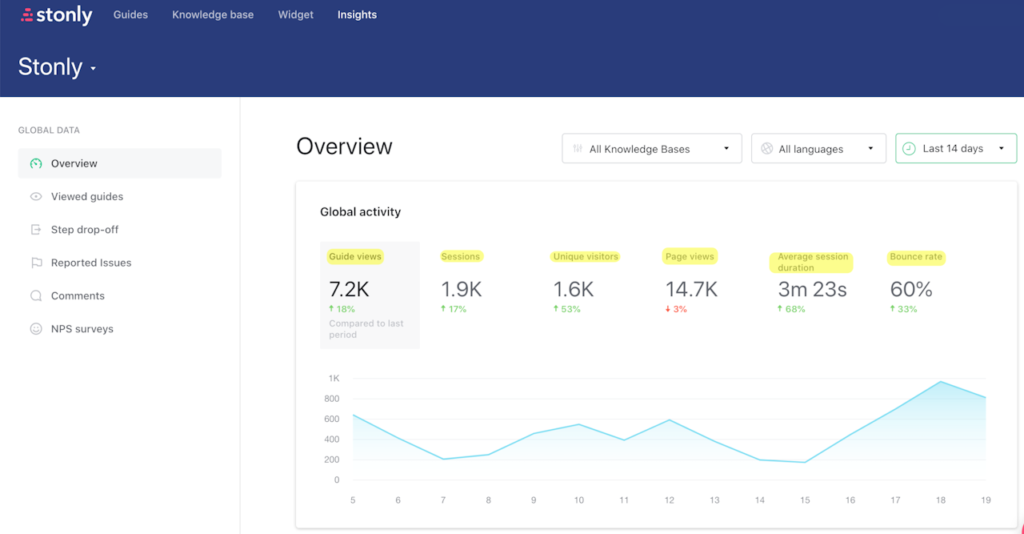
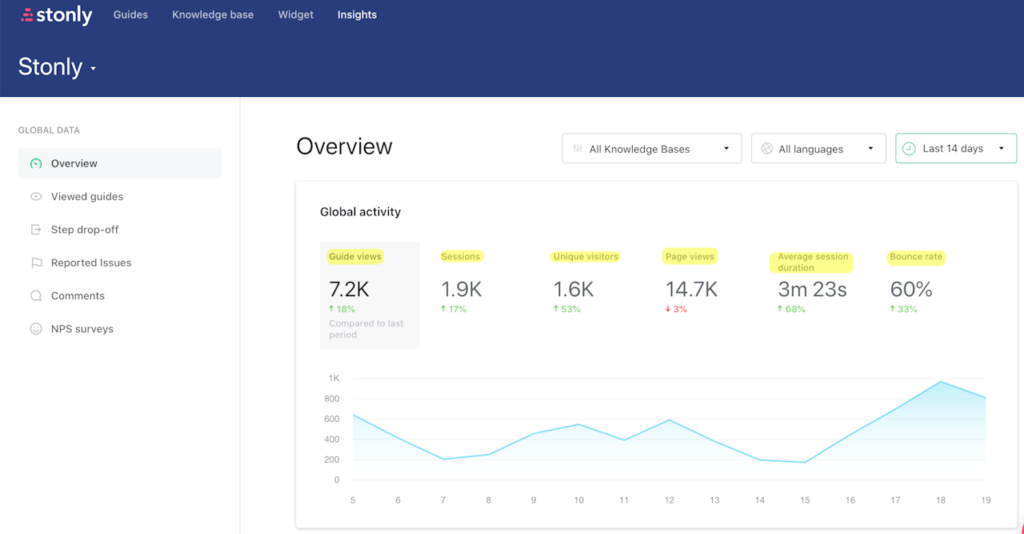
- Analytics: Stonly’s Insights dashboard helps you view global analytics on how users engage. Note that these are limited to guide views, sessions, page views, session duration, and bounce rate.

Userpilot vs Stonly for user feedback
In this section of the article, we’re really going to compare Userpilot vs Stonly in terms of user feedback. That way, we’ll be able to figure out which tool – Userpilot or Stonly – is the best option depending on your use case.
Userpilot for user feedback
User feedback is an essential part of listening to the Voice of the Customer (VoC) and making product development or marketing decisions that best suit your customer base. Userpilot has a no-code survey builder, 14 templates to choose from, and advanced analytics for extracting insights.
Here are the Userpilot features you can use to collect customer feedback and analyze it:
- Survey builder: Userpilot’s survey builder lets you edit the content, update the widget’s style/placement, and set page-specific or event-specific triggers to ensure that users see the survey at the most contextual moment — all without writing a single line of code. You can also translate surveys into your audience’s native language.

- Survey templates: There are 14 survey templates to choose from with a wide array of different use cases. You can collect qualitative responses on how to improve the user/product experience or quantitative data for customer satisfaction benchmarking such as CSAT and CES scores.

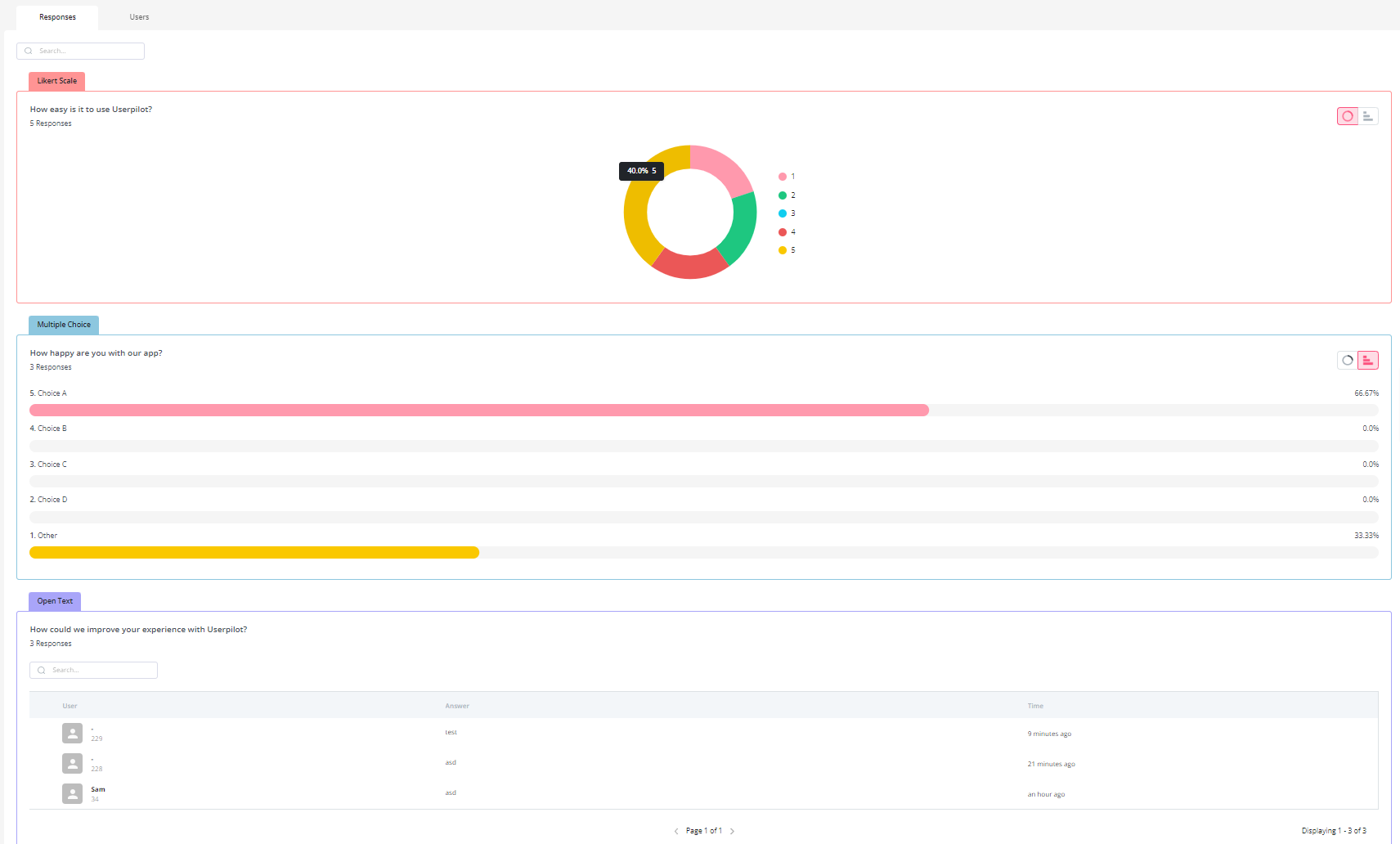
- Advanced analytics: Userpilot’s advanced survey analytics will show you what the most common responses were, what percentage of users selected a specific option, and display open-ended feedback about your product or specific features.

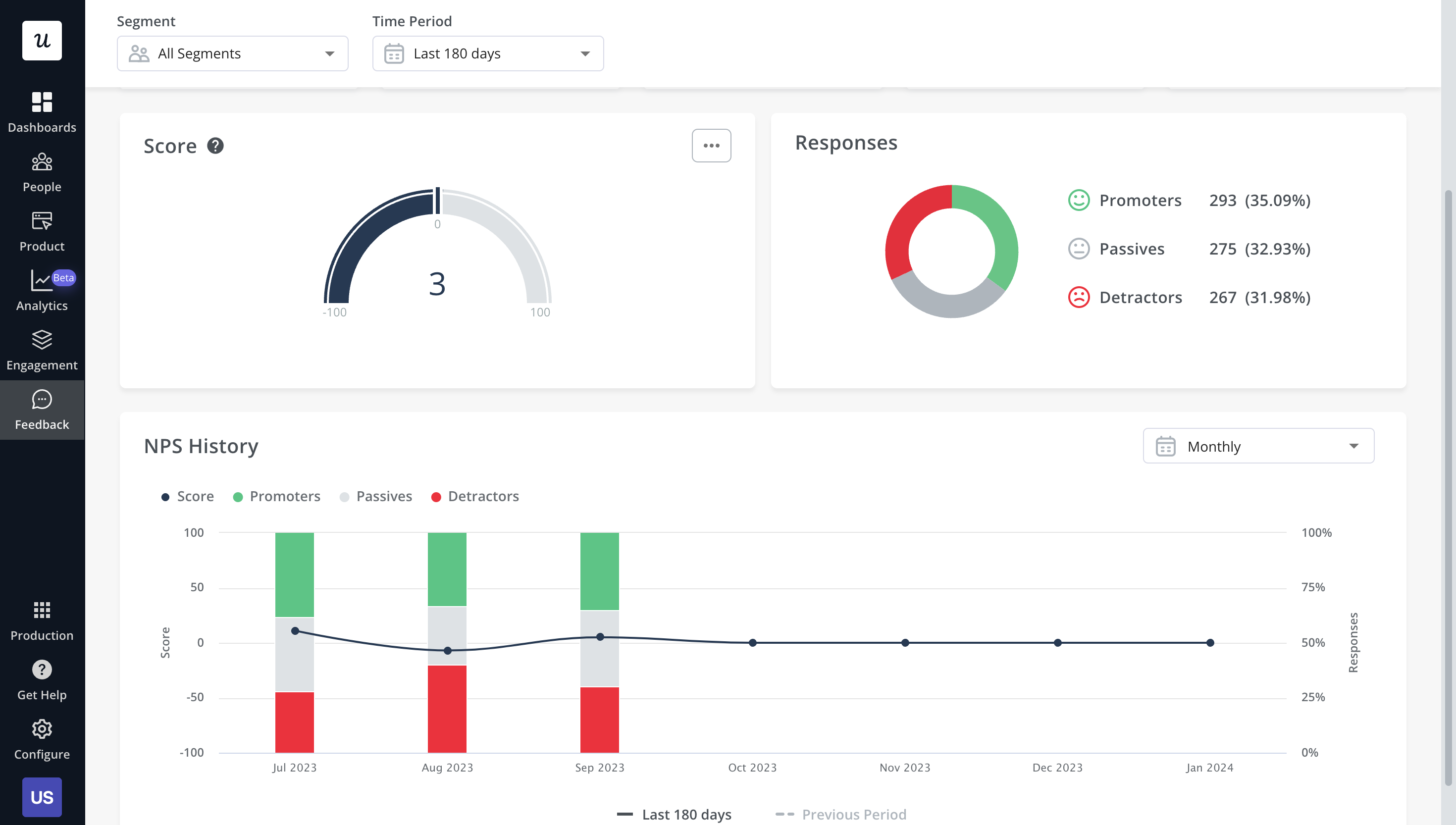
- NPS dashboard: Userpilot’s NPS dashboard compiles response data from all NPS surveys so you don’t have to manually go into each survey and check its analytics. You’ll be able to view key metrics like response rates, total views, and NPS history and sort all the data by different segments.

Stonly for user feedback
Stonly lets you collect both qualitative and quantitative data by adding surveys to your in-app guides.
Here are the Stonly features you can use for customer feedback collection:
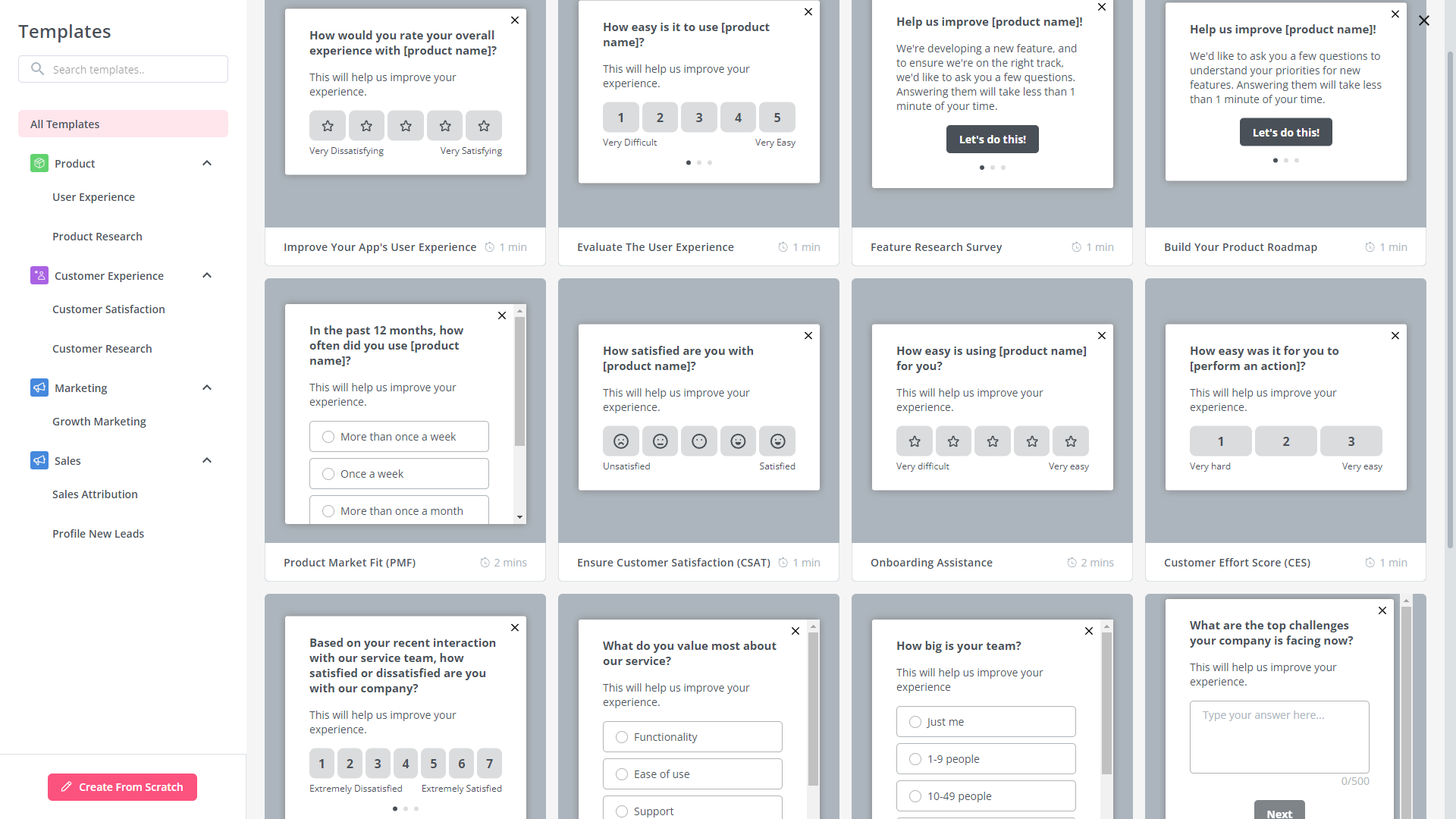
- Survey Steps: When building guides with Stonly, you have the option to add a special step to create surveys. These could consist of scalar-type surveys that let users rate their experience with numbers/stars or open-ended questions for gathering qualitative feedback.

- NPS Breakdown: If you add NPS surveys as steps within your guides then you can go to the Insights tab of that guide to see its data breakdown. You’ll be able to see the percentage of respondents that chose each rating, response rate, and final score for surveys within that guide.

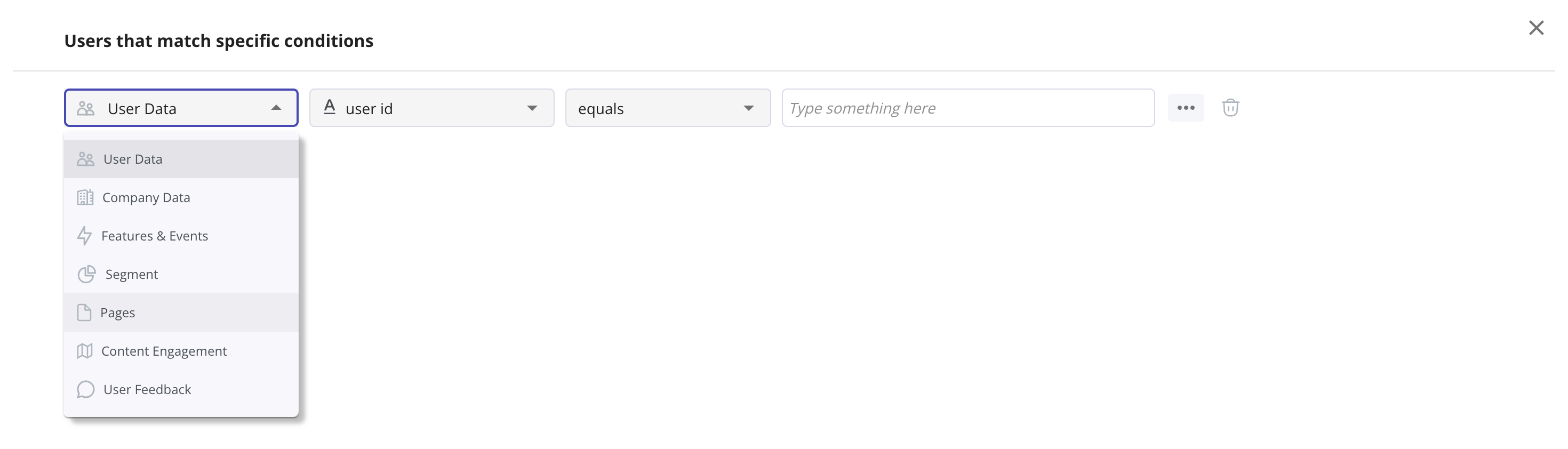
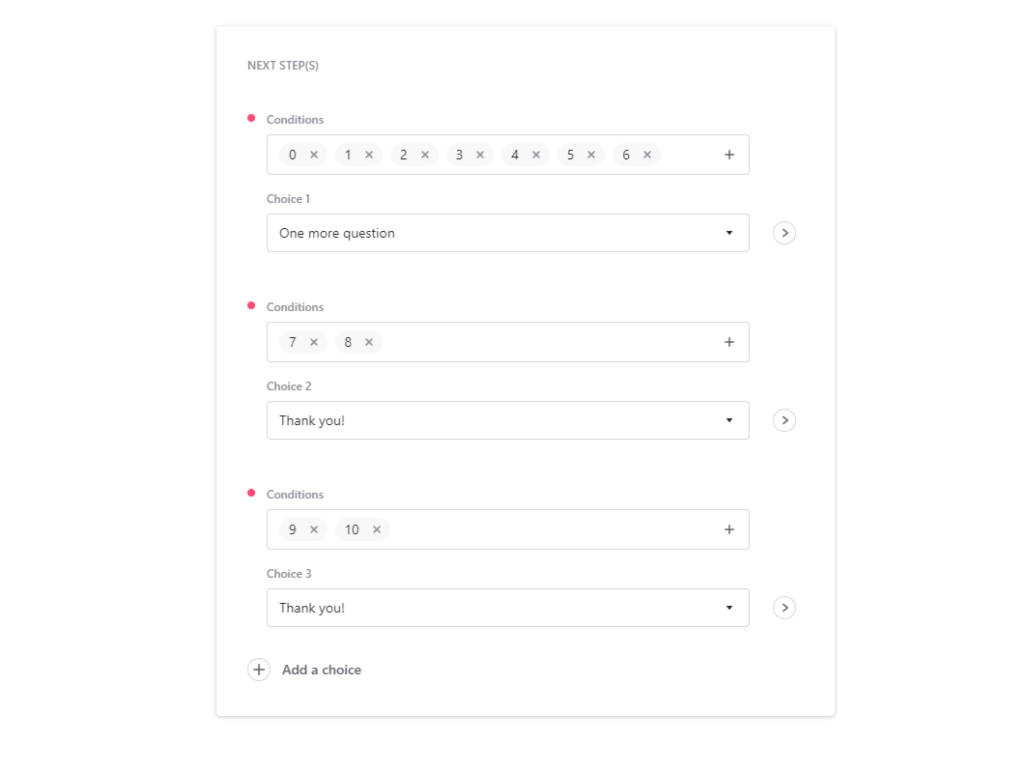
- Personalized Branches: Stonly lets you create personalized responses that a user will see depending on how they respond to a survey. For instance, you could ask NPS respondents a follow-up question if they rate a six or lower versus thanking those with a seven or higher.

Userpilot vs Stonly: Which one you should choose?
To further simplify this selection process, let’s break down the strengths and limitations of each tool. Understanding the distinct advantages and potential drawbacks of Userpilot and Stonly will provide you with a detailed roadmap for making a well-informed decision!
Pros and cons of Userpilot
Pros of Userpilot
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Cons of Userpilot
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
Pros and cons of Stonly
Pros of Stonly
While Stonly isn’t as capable as full-on digital adoption solutions like Userpilot, Pendo, or Appcues, it does have a few benefits:
- Self-Service Support: Because building knowledge bases is the primary use case for Stonly (and arguably its core product), it has advanced self-service support features that could outperform other adoption solutions, such as abundant live chat integrations.
- Analytics Dashboard: Stonly has a unified analytics dashboard that can show you global insights across all your guides. This makes it easier to track content engagement and monitor your key performance indicators (KPIs).
- Guide Builder: While other Stonly features such as event tracking, user targeting, data streaming, and styling require coding, the guide builder uses an intuitively designed visual interface to let you add, edit, or delete steps.
Cons of Stonly
Unfortunately, there are quite a few drawbacks to using Stonly that stem from its lopsided features, no-code capabilities (or lack thereof), and view-based pricing model:
- Feature Set: Seeing as Stonly is a knowledge base builder first and onboarding/adoption solution second, it has quite a few features that are missing, too basic, or difficult to use. If user onboarding and product adoption are your main use cases, consider alternatives.
- Coding Requirements: Unlike most of its competitors, Stonly doesn’t advertise itself as a no-code onboarding/adoption platform. This means you’ll need coding knowledge to track events, target users, stream data, and style your content.
- Pay-as-You-Go Pricing: Stonly’s pricing charges additional fees based on the number of views that guides get. Customers who don’t exceed 4,000 guide views per month won’t be charged extra, but those who do will pay an additional $250 to $500 monthly depending on volume.
Userpilot vs Stonly – Why Userpilot might be a better choice?
 Stonly is primarily a knowledge base builder, while Userpilot is a digital adoption platform with native onboarding and analytics capabilities. As such, there’s bound to be a gap in the features provided and pricing models between the two solutions:
Stonly is primarily a knowledge base builder, while Userpilot is a digital adoption platform with native onboarding and analytics capabilities. As such, there’s bound to be a gap in the features provided and pricing models between the two solutions:
- No-Code Features: Userpilot is a digital adoption platform which means it has dedicated features that you can use to onboard users, drive adoption, and increase growth all without writing a single line of code.
- In-App Surveys: Unlike Stonly, Userpilot includes the survey feature in its entry-level Starter plan. Furthermore, building in-app surveys is easier with Userpilot as there are 14 different survey templates to choose from to collect both qualitative and quantitative feedback.
- Scalable Pricing: Because Userpilot uses a flat-pricing subscription model, it’s a lot easier to scale your product without the cost of your plan getting out of control. In contrast, Stonly’s view-based pricing model can inflate your monthly cost as the number of guide views grows.
Conclusion
Hopefully, this post helped you decide whether Userpilot or Stonly is more appropriate for your company. As you can see – both have many upsides and downsides.
However, Userpilot provides a better value for money and is a better choice for a mid-market SaaS, especially when it comes to user onboarding and user feedback.
If you’re interested in finding more, book a demo with our team here!
![]()
Try Userpilot – The Best User Onboarding Solution for SaaS


